Install the app
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Note: This feature may not be available in some browsers.
Vous utilisez un navigateur non à jour ou ancien. Il ne peut pas afficher ce site ou d'autres sites correctement.
Vous devez le mettre à jour ou utiliser un navigateur alternatif.
Vous devez le mettre à jour ou utiliser un navigateur alternatif.
le 12 Juin 2014 - Importer un emblème de Crew custom après le patch des serveurs Rockstar
- Auteur de la discussion xxDimxx
- Créé le
- Statut
- N'est pas ouverte pour d'autres réponses.
Effectivement, tu as dû bien galérer.
Il faut juste prendre le coup.
Après quelques importations, ça va tout seul après.
Et, je t'en prie.
merci pour le tuto !! galere au debut mais apres un regale
Remix27000
Membre
Oui c clair j en ai fais 6 pour moi et des potes.merci pour le tuto !! galere au debut mais apres un regale
Salut à tous commuté RG
Avant tout un grand merci à xxDimxx pour ce superbe tuto t'as assuré fort mec..
Voilà plusieurs fois que j'essaye de faire la manipulation mais en vain, suite à de nombreux problèmes sur mon PC, que je ne gère pas du tout
Voilà plus de qu'une heure et quart que j'ai lancé Vektor Magic pour upload et mon image et il ne se passe toujours rien, et quand je fais inspecter les éléments il ne se passe rien non plus chrome ou Firefox c'est la même sans compter que je suis déco toutes les cinq minutes donc impossible, et je ne peu pas faire via l.ipad .. Bref je suis en train de serrer, alors je me retourne vers vous, car j'ai lu que plusieurs d'entre vous est arrive sans problème vous êtes des tueurs les gars lol
vous êtes des tueurs les gars lol
Si quelqu'un aurait la sympathie de me faire une prise de compte et de réintégrer mon logo ce serait super sympa, logo qui a déjà été publiés avant d'être Patché , et il est toujours dans mon r* mais plus dans le jeu,
Pour faire un échange de bons procédés, je peux proposer à celui qui me le fera un petit lobby gta , pas lvl ou argent car après la surveillance de rockstar, il vaut mieux se méfier je n'ai pas envie de faire bannir l'un d'entre vous et moi non plus au passage mais je peux vous mettre les voitures dans le garage, et chacune de mes adder se vend au prix fort ou plus radical et simple un payment paypal de 5 a 10 balles, votre prix sera le mien()
ou plus radical et simple un payment paypal de 5 a 10 balles, votre prix sera le mien()
D'avance merci à tous,
Peace 's
's
Avant tout un grand merci à xxDimxx pour ce superbe tuto t'as assuré fort mec..

Voilà plusieurs fois que j'essaye de faire la manipulation mais en vain, suite à de nombreux problèmes sur mon PC, que je ne gère pas du tout
Voilà plus de qu'une heure et quart que j'ai lancé Vektor Magic pour upload et mon image et il ne se passe toujours rien, et quand je fais inspecter les éléments il ne se passe rien non plus chrome ou Firefox c'est la même sans compter que je suis déco toutes les cinq minutes donc impossible, et je ne peu pas faire via l.ipad .. Bref je suis en train de serrer, alors je me retourne vers vous, car j'ai lu que plusieurs d'entre vous est arrive sans problème
Si quelqu'un aurait la sympathie de me faire une prise de compte et de réintégrer mon logo ce serait super sympa, logo qui a déjà été publiés avant d'être Patché , et il est toujours dans mon r* mais plus dans le jeu,
Pour faire un échange de bons procédés, je peux proposer à celui qui me le fera un petit lobby gta , pas lvl ou argent car après la surveillance de rockstar, il vaut mieux se méfier je n'ai pas envie de faire bannir l'un d'entre vous et moi non plus au passage mais je peux vous mettre les voitures dans le garage, et chacune de mes adder se vend au prix fort
D'avance merci à tous,
Peace
 's
'sRemix27000
Membre
C est normal ces pour tout le monde pareil. Regarde les tatouage ces pareil.
Ah ok. C'est juste que pendant un temps, le problème se posait quand l'emblème était importé avec une qualité trop importante. Mais là, je l'ai diminué au maximum et toujours le même soucis. Merci de la réponse en tout cas.
Bonjour à tous,
Dans ce guide, je vais vous montrer comment importer un emblème custom pour votre crew depuis que Rockstar a patché ses serveurs.
Prérequis :
- Le navigateur Chrome et/ou Firefox.
- Notepad++. Pour les membres qui sont sur Mac, vous trouverez un superbe guide sur comment « Installer et utiliser Notepad++ sur Mac » réalisé par Oxid91. Un grand merci à lui.
L'image :
- Votre image doit être un carré d'une taille maximum de 512x512 pixels.
- Si celle-ci est plus petite ou a un fond transparent. Elle peut et doit tenir dans un carré transparent de 512x512 pixels à condition d'être centrée.
- Pour ce guide, je vais prendre cette image qui a été réalisée avec Photoshop pour mon Crew (Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.):

C'est un carré transparent de 512x512 px (pixels) avec une image centrée.
Conversion de votre image en fichier .svg.
Avec le site de Vector Magic :
- Allez sur le siteVous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici..
- Cliquez sur le bouton « Upload Image To Trace » et indiquez le chemin d'accès de votre image.
- Dans le menu de droite, sélectionnez « Unlimited Colors ».
- Puis, sélectionnez « High » dans le « Detail Level ».
- Une fois l'opération terminée, cliquez sur le bouton « Download Result ».
- Entrez une adresse mail valide.
- Récupérez le code que vous venez de réceptionner dans votre boîte mail et validez le sur le site.
- Cliquez sur le bouton « SVG ».
Avec le logiciel Vector Magic installé :
- Déposez votre image dans le logiciel.
- Sélectionnez « De base ».
- Sélectionnez « Logo anti-aliasé ».
- Sélectionnez « Laisser transparent ».
- Sélectionnez « Haute ».
- Sélectionnez « Couleurs illimitées ».
- Cliquez sur « Vérification effectuée ».
- Choisissez « Enregistrement rapide » en « .svg ».
Vous éviterez ainsi d'avoir des lignes avec des codes de ce type :
Code:« <g id... » et « </g> » ou « opacity="... » entre « <path fill="#code de couleur" » et « d=" M »
Ouverture et préparation de votre fichier .svg afin de pouvoir l’importer comme emblème.
- Pour l'importation et à l'heure à laquelle ce guide est fait, voici une ligne parfaite pour l'importation :
Mise à jour au 26 Avril :Code:<path fill="#code couleur" stroke="none" d="Votre code commençant par M et se terminant par Z" stroke-width="0" opacity="1" transform="matrix(1,0,0,1,0,0)"></path>
- Ouvrez votre fichier .svg avec Notepad++.Code:<path fill="#code couleur" stroke="none" d="Votre code commençant par M et se terminant par Z" stroke-width="0" opacity="1" transform="matrix(1,0,0,1,0,0)" style="-webkit-tap-highlight-color: rgba(0, 0, 0, 0); opacity: 1;"></path>
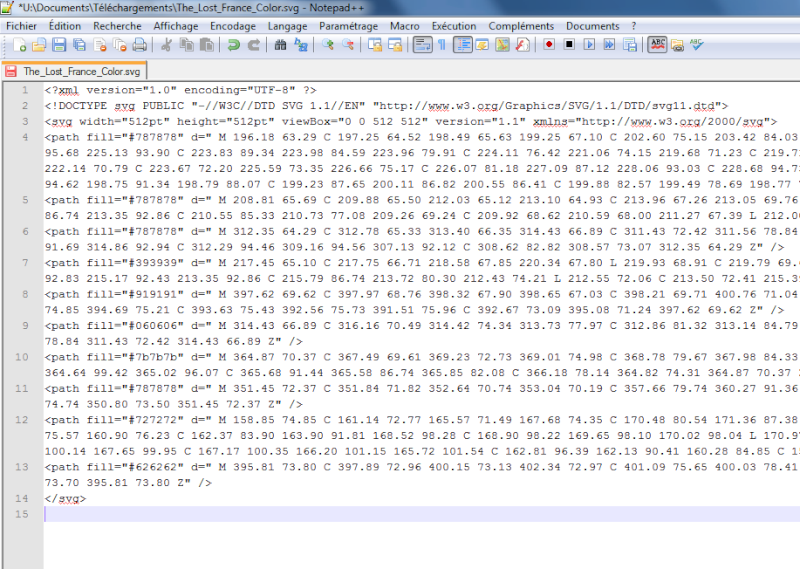
- Vous devriez avoir un code ressemblant à celui-ci (Ce n'est qu'une partie du code qui va servir d'exemple) :

- Supprimez les lignes suivantes :
etCode:<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="512pt" height="512pt" viewBox="0 0 512 512" version="1.1" xmlns="http://www.w3.org/2000/svg">
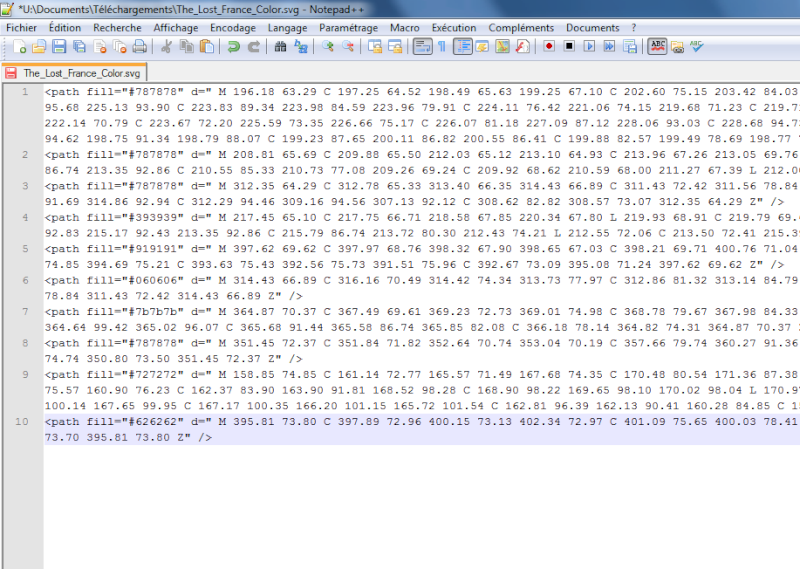
- Ce qui donnera 10 lignes (Sur l'emblème complet, j'ai 160 lignes. Il faut savoir que plus vous aurez de détails et de couleurs sur votre image, plus vous aurez de lignes) :Code:</svg>

- Votre première ligne devra obligatoirement commencer par :
- La dernière ligne devra obligatoirement se terminer par :Code:<path...À noter que votre première ligne est peut-être celle de l’image de fond si vous êtes passé par le site pour convertir votre image ou si vous n'avez pas sélectionnez le fond transparent dans le logiciel. Vous pouvez donc la supprimer si vous souhaitez avoir un fond transparent.Code:...Z" />
- Comptabilisez le nombre de lignes que vous avez maintenant et rendez-vous sur l’Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.en utilisant le navigateur de votre choix entre Chrome et Firefox.
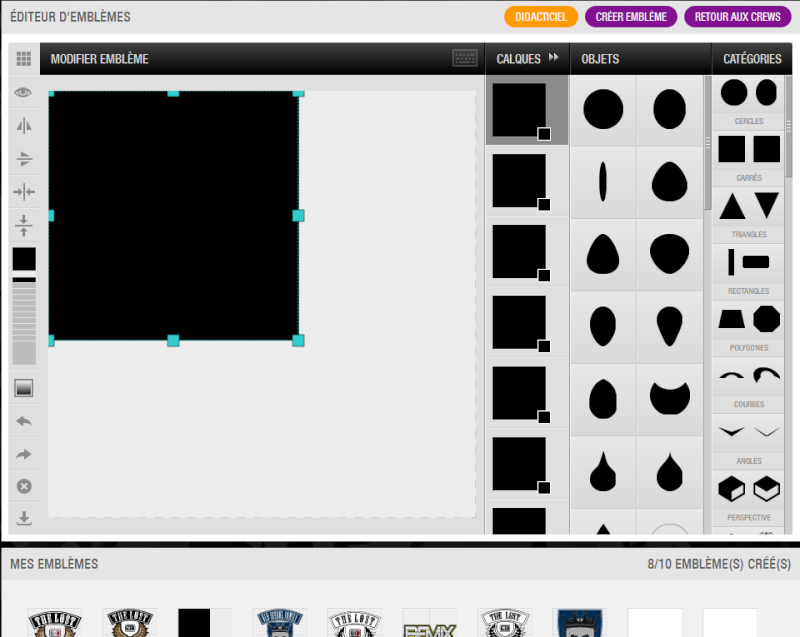
- Prenez la catégorie des carrés et créez autant de carrés que vous avez de lignes dans votre fichier .svg.
- Dans notre exemple, je vais devoir créer 10 carrés.
Exemple :

- Une fois tous vos carrés crées, sauvegardez votre emblème.
Note : Si vous ne savez plus à combien de carrés vous en êtes, sauvegardez le et effectuez la manipulation suivante pour vérifier le nombre exacte :
- Faites un clic-droit sur le fond de votre emblème de carrés et sélectionnez « Inspecter l’élément » (Chrome) / « Examiner l’élément » (Firefox).
- Faites un clic-droit sur la ligne :
- Sélectionnez « Copy as HTML » (Chrome) / « Copier innerHTML » (Firefox).Code:<svg heigh…
- Allez le coller dans une nouvelle page de Notepad++.
- Dans la barre d'outil de Notepad++, cliquez sur « Recherche » et enfin sur « Rechercher... ».
- Entrez ceci :
- Cliquez sur le bouton « Compter ».Code:<path
- En bas à gauche de cette fenêtre, vous aurez le nombre exacte de carrés fait.
Édition du code de votre fichier .svg et importation.
- Retournez sur Notepad++ et commencez à éditer votre emblème.
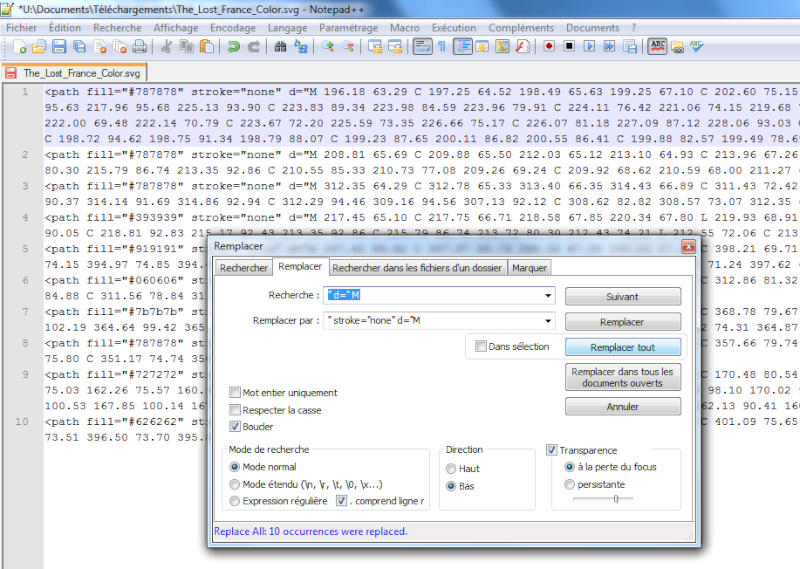
- Cliquez dans la barre d'outil sur le bouton « Rechercher » et sélectionnez « Remplacer… ».
- Vérifiez que la case « Dans sélection » ne soit pas cochée.
- Dans la case « Recherche », indiquez ceci :
Note : Le guillemet avant le « d=" M » est celui qui correspond au dernier guillemet du code de couleur (« fill="#787878" »).Code:" d=" M
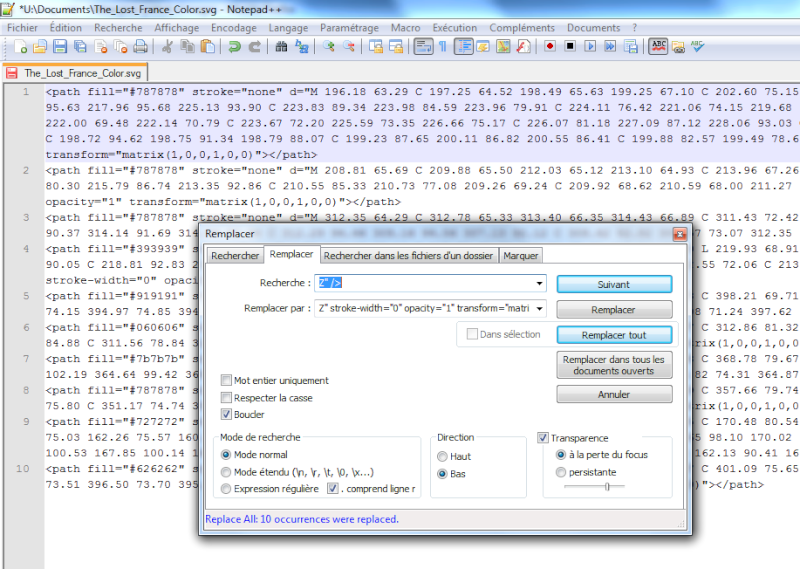
- Dans la case « Remplacer par », indiquez ceci :
- Cliquez sur le bouton « Remplacer tout ».Code:" stroke="none" d="M
Exemple :

- Répétez la même opération avec ceci :
- Dans la case « Recherche », indiquez ceci :
- Dans la case « Remplacer par », indiquez ceci :Code:Z" />
Exemple :Code:Z" stroke-width="0" opacity="1" transform="matrix(1,0,0,1,0,0)" style="-webkit-tap-highlight-color: rgba(0, 0, 0, 0); opacity: 1;"></path>

Les deux remplacements suivants sont devenu optionnels :
- Répétez la même opération avec ceci :
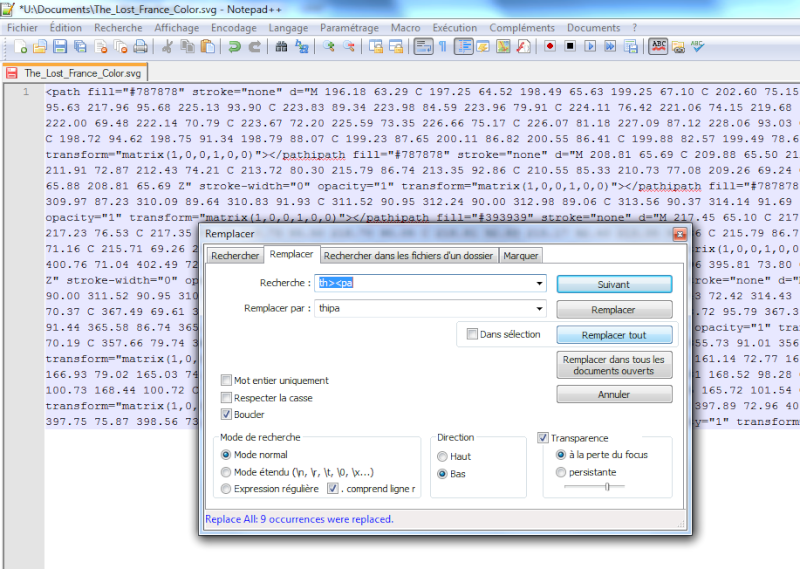
- Avec le curseur de la souris, sélectionnez ceci :
- Dans la barre d'outil de Notepad++, cliquez sur « Recherche » et enfin sur « Remplacer... ».Code:th><pa
- Dans la case « Remplacer par », indiquez ceci :
Exemple :Code:thipa

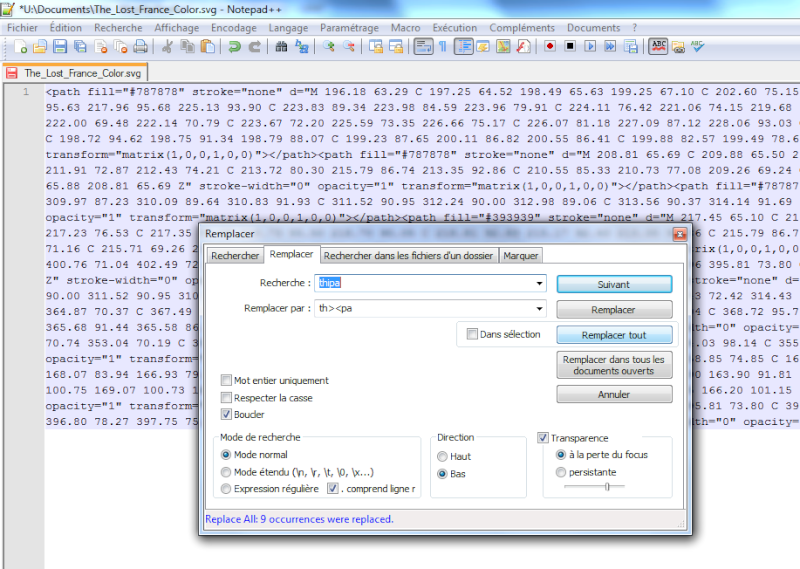
- Répétez la même opération avec ceci :
- Avec le curseur de la souris, sélectionnez ceci :
- Dans la barre d'outil de Notepad++, cliquez sur « Recherche » et enfin sur « Remplacer... ».Code:thipa
- Dans la case « Remplacer par », indiquez ceci :
Exemple :Code:th><pa

- Grâce à cette manipulation, vous n’aurez plus qu’une seule ligne de code prête à être importée.
- Sélectionnez le tout et copiez-le.
- Retournez sur votre emblème de carrés et supprimez la couleur de fond.
- Faites un clic-droit sur le fond de votre emblème et sélectionnez « Inspecter l’élément » (Chrome) / « Examiner l’élément » (Firefox).
- Faites un clic-droit sur la ligne :
- Sélectionnez « Edit as HTML » (Chrome) / « Modifier comme HTML » (Firefox).Code:<svg heigh…
- Sélectionnez à partir du premier :
Jusqu’à ce que votre curseur arrive devant :Code:<path…
- Faites Ctrl + V avec votre clavier pour coller votre code.Code:</svg>
- Cliquez sur une autre ligne hors du cadre que vous venez d'éditer afin que celui-ci se referme et soit pris en compte.
- Retournez sur la fenêtre de l’éditeur d’emblèmes et cliquez sur le bouton pour le sauvegarder.
- À l’affichage de la fenêtre, cliquez sur « SAUVEGARDER COMME NOUVEAU ».
Note : Si la sauvegarde ne fonctionne pas sous Chrome (j'ai vu que Rockstar avait modifié le code depuis le week-end du 20 Avril), répétez l'opération que vous venez de faire avec Firefox.
Publication de l'emblème et mise par défaut.
- Maintenant que votre emblème est sauvegardé, cliquez sur le bouton « PUBLIER » et sélectionnez votre Crew.
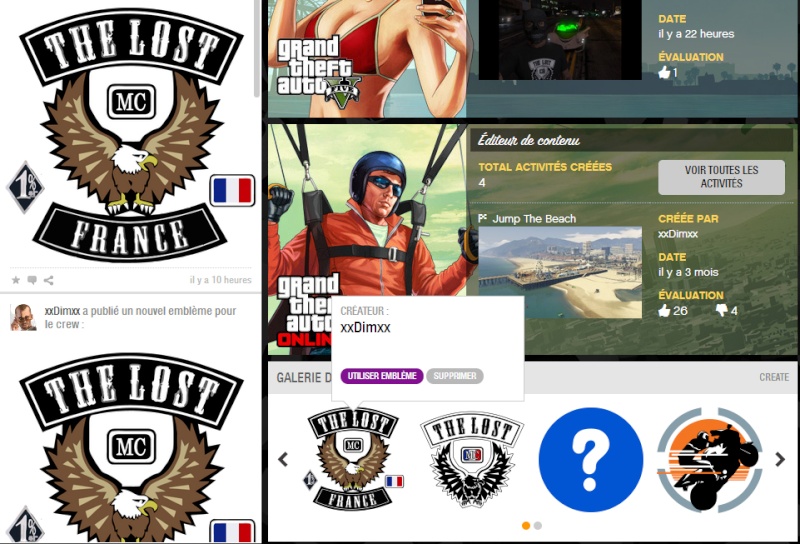
- Allez sur la page de votre Crew et mettez le curseur de votre souris sur votre emblème.
- Cliquez sur « UTILISER EMBLÈME ».
Note : Si vous ne voyez aucun emblème dans la « Galerie d'emblèmes », deux possibilités s'offrent à vous :
- Soit, vous mettez la langue du Rockstar Social Club sur « English » en cliquant sur l'image en forme de roue dentée en haut à droite à côté de votre nom de profil. Cliquez ensuite sur « PARAMÈTRES » et modifiez la langue qui se trouve tout en bas des différentes options. Après, vous pourrez voir que vos emblèmes seront visibles dans la galerie. Mettez le curseur de votre souris sur votre emblème et cliquez sur « UTILISER EMBLÈME ».
- Soit, vous retournez dans l'éditeur d'emblèmes et publiez sur votre Crew l'emblème avec les carrés ou un emblème de Rockstar jusqu'à ce que les emblèmes apparaissent dans la galerie. Puis, mettez le curseur de votre souris sur votre emblème et cliquez sur « UTILISER EMBLÈME ».
Exemple :

Information.
Ce guide fut réalisé par mes soins.
Vous n'êtes autorisés à le copier que si mon nom et l'adresse de mon Crew y figure.
Merci de votre compréhension.
xxDimxx.
The Lost MC FRA -Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici..
Fichiers joints
Salut tout le monde , j'ai un soucis ,j'ai réussi l'importation , mais je reçois un avertissement de rockstar qui me dit que j'essai de mettre du contenu inapproprié et que je risque le ban , est-ce du a une image trop volumineuse ? pourtant tout semble bon l'image est parfaite et elle parait bien je ne comprend pas .
merci d'avance pour vos réponses !
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
voici avec mega ( pas besoin de compt pour download )
PNG :
SVG :
jéspere que ça va , je vien de retenter avec le nombre exact de carré , même avertissement !
PNG :
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
SVG :
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
jéspere que ça va , je vien de retenter avec le nombre exact de carré , même avertissement !
Dernière édition:
Remix27000
Membre
Je ne sais pas combien de carrés on peut mettre au max. Si quelqun a la réponse ?
Je dirais entre 650 et 700 lignes peut-être.
Après, la puissance de la machine peut être prise en compte.
A partir de 600 lignes, j'ai le navigateur Chrome qui crashe lors de l'édition du code dans l'outil de développement.
Je suis donc dans l'obligation de passer par Firefox.
Au delà, c'est carrément mon PC qui crashe.
C'est un vieux portable de 2008 en fin de souffle en même-temps.
Après, la puissance de la machine peut être prise en compte.
A partir de 600 lignes, j'ai le navigateur Chrome qui crashe lors de l'édition du code dans l'outil de développement.
Je suis donc dans l'obligation de passer par Firefox.
Au delà, c'est carrément mon PC qui crashe.
C'est un vieux portable de 2008 en fin de souffle en même-temps.
Dernière édition:
Remix27000
Membre
J ai preparer mes carrés ( 883 ) et ca a sauvegarder. Je verrai en changeant les lignes si ca passe toujours.Je dirais entre 650 et 700 lignes peut-être.
Après, la puissance de la machine peut être prise en compte.
A partir de 600 lignes, j'ai le navigateur Chrome qui crashe lors de l'édition du code dans l'outil de développement.
Je suis donc dans l'obligation de passer par Firefox.
Au delà, c'est carrément mon PC qui crashe.
C'est un vieux portable de 2008 en fin de souffle en même-temps.
Remix27000
Membre
883. C est pas passé par contre 735 oui. Je confirme le pc y joue bcp. Sur mon pc portable ca passait pas et sur ma tour oui.J ai preparer mes carrés ( 883 ) et ca a sauvegarder. Je verrai en changeant les lignes si ca passe toujours.
- Statut
- N'est pas ouverte pour d'autres réponses.


