Gifleur_De_Nuque
Premium
Excellent tutoBonjour à tous,
Dans ce guide, je vais vous montrer comment importer un emblème custom pour votre crew depuis que Rockstar a patché ses serveurs.
Prérequis :
- Le navigateur Chrome et/ou Firefox.
- Notepad++. Pour les membres qui sont sur Mac, vous trouverez un superbe guide sur comment « Installer et utiliser Notepad++ sur Mac » réalisé par Oxid91. Un grand merci à lui.
L'image :
- Votre image doit être un carré d'une taille maximum de 512x512 pixels.
- Si celle-ci est plus petite ou a un fond transparent. Elle peut et doit tenir dans un carré transparent de 512x512 pixels à condition d'être centrée.
- Pour ce guide, je vais prendre cette image qui a été réalisée avec Photoshop pour mon Crew (Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.):

C'est un carré transparent de 512x512 px (pixels) avec une image centrée.
Conversion de votre image en fichier .svg.
Avec le site de Vector Magic :
- Allez sur le siteVous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici..
- Cliquez sur le bouton « Upload Image To Trace » et indiquez le chemin d'accès de votre image.
- Dans le menu de droite, sélectionnez « Unlimited Colors ».
- Puis, sélectionnez « High » dans le « Detail Level ».
- Une fois l'opération terminée, cliquez sur le bouton « Download Result ».
- Entrez une adresse mail valide.
- Récupérez le code que vous venez de réceptionner dans votre boîte mail et validez le sur le site.
- Cliquez sur le bouton « SVG ».
Avec le logiciel Vector Magic installé :
- Déposez votre image dans le logiciel.
- Sélectionnez « De base ».
- Sélectionnez « Logo anti-aliasé ».
- Sélectionnez « Laisser transparent ».
- Sélectionnez « Haute ».
- Sélectionnez « Couleurs illimitées ».
- Cliquez sur « Vérification effectuée ».
- Choisissez « Enregistrement rapide » en « .svg ».
Vous éviterez ainsi d'avoir des lignes avec des codes de ce type :
Code:« <g id... » et « </g> » ou « opacity="... » entre « <path fill="#code de couleur" » et « d=" M »
Ouverture et préparation de votre fichier .svg afin de pouvoir l’importer comme emblème.
- Pour l'importation et à l'heure à laquelle ce guide est fait, voici une ligne parfaite pour l'importation :
- Ouvrez votre fichier .svg avec Notepad++.Code:<path fill="#code couleur" stroke="none" d="Votre code commençant par M et se terminant par Z" stroke-width="0" opacity="1" transform="matrix(1,0,0,1,0,0)"></path>
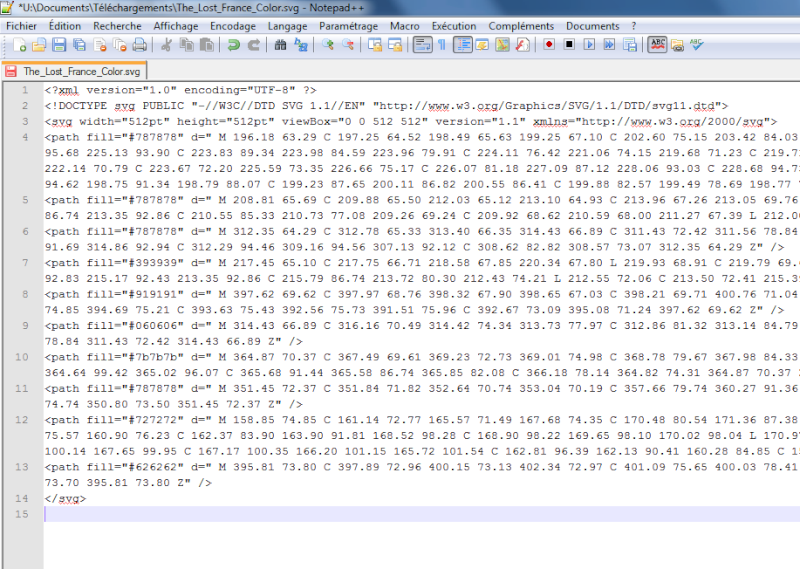
- Vous devriez avoir un code ressemblant à celui-ci (Ce n'est qu'une partie du code qui va servir d'exemple) :

- Supprimez les lignes suivantes :
etCode:<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="512pt" height="512pt" viewBox="0 0 512 512" version="1.1" xmlns="http://www.w3.org/2000/svg">
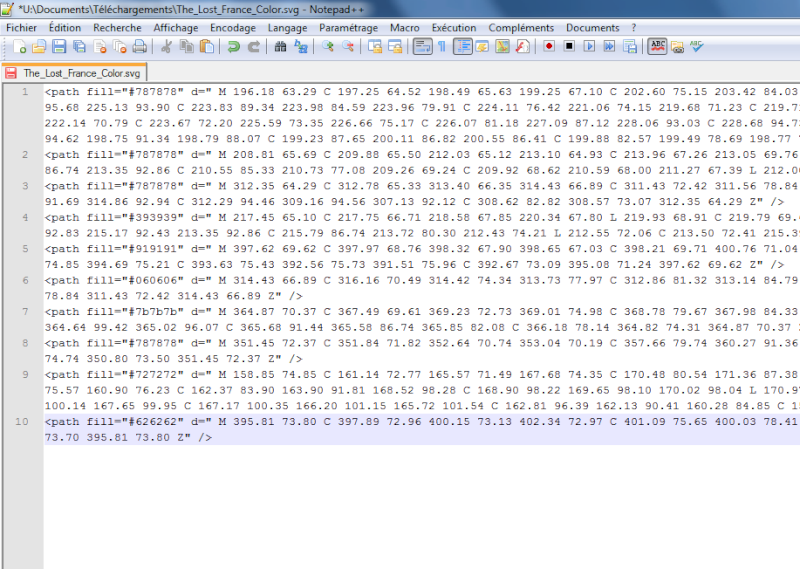
- Ce qui donnera 10 lignes (Sur l'emblème complet, j'ai 160 lignes. Il faut savoir que plus vous aurez de détails et de couleurs sur votre image, plus vous aurez de lignes) :Code:</svg>

- Votre première ligne devra obligatoirement commencer par :
- La dernière ligne devra obligatoirement se terminer par :Code:<path...À noter que votre première ligne est peut-être celle de l’image de fond si vous êtes passé par le site pour convertir votre image ou si vous n'avez pas sélectionnez le fond transparent dans le logiciel. Vous pouvez donc la supprimer si vous souhaitez avoir un fond transparent.Code:...Z" />
- Comptabilisez le nombre de lignes que vous avez maintenant et rendez-vous sur l’Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.en utilisant le navigateur de votre choix entre Chrome et Firefox.
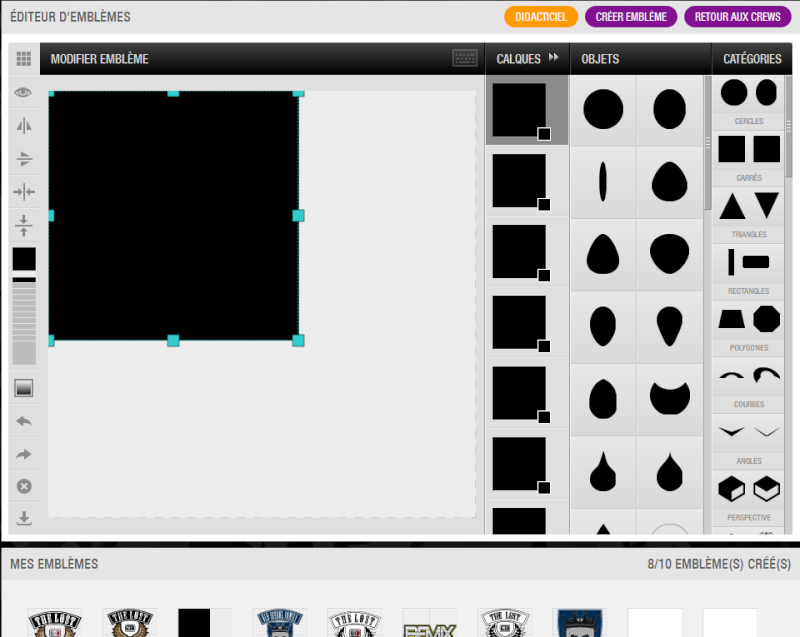
- Prenez la catégorie des carrés et créez autant de carrés que vous avez de lignes dans votre fichier .svg.
- Dans notre exemple, je vais devoir créer 10 carrés.
Exemple :

- Une fois tous vos carrés crées, sauvegardez votre emblème.
Note : Si vous ne savez plus à combien de carrés vous en êtes, sauvegardez le et effectuez la manipulation suivante pour vérifier le nombre exacte :
- Faites un clic-droit sur le fond de votre emblème de carrés et sélectionnez « Inspecter l’élément » (Chrome) / « Examiner l’élément » (Firefox).
- Faites un clic-droit sur la ligne :
- Sélectionnez « Edit as HTML » (Chrome) / « Modifier comme HTML » (Firefox).Code:<svg heigh…
- Sélectionnez à partir du premier :
Jusqu’au dernier :Code:<path fill…
- Copiez-le et allez le coller dans une nouvelle page de Notepad++.Code:</path>
- Dans la barre d'outil de Notepad++, cliquez sur « Recherche » et enfin sur « Rechercher... ».
- Entrez ceci :
- Cliquez sur le bouton « Compter ».Code:<path
- En bas à gauche de cette fenêtre, vous aurez le nombre exacte de carrés fait.
Édition du code de votre fichier .svg et importation.
- Retournez sur Notepad++ et commencez à éditer votre emblème.
- Cliquez dans la barre d'outil sur le bouton « Rechercher » et sélectionnez « Remplacer… ».
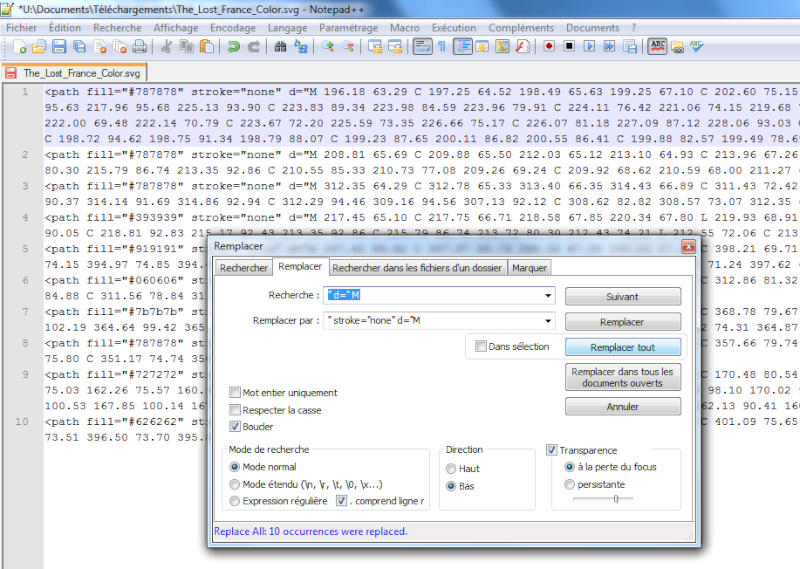
- Dans la case « Recherche », indiquez ceci :
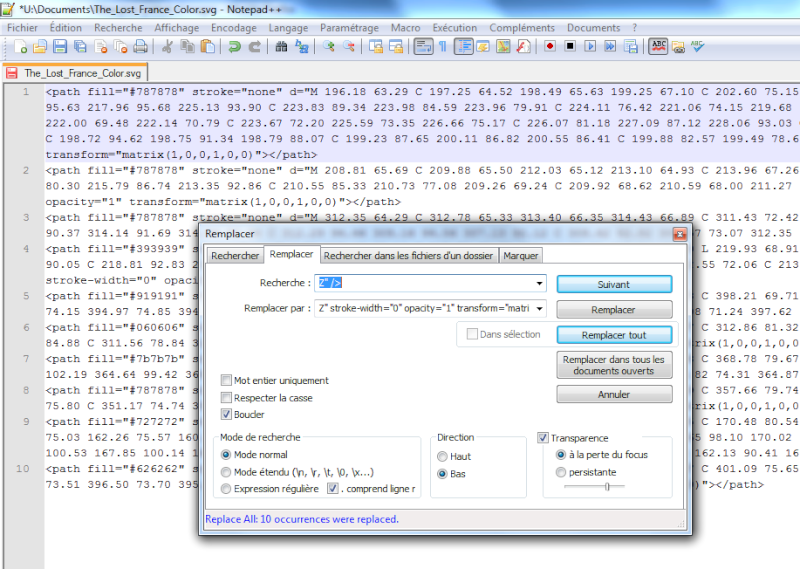
Note : Le guillemet avant le « d=" M » est celui qui correspond au dernier guillemet du code de couleur (« fill="#787878" »).Code:" d=" M
- Dans la case « Remplacer par », indiquez ceci :
- Cliquez sur le bouton « Remplacer tout ».Code:" stroke="none" d="M
Exemple :

- Répétez la même opération avec ceci :
- Dans la case « Recherche », indiquez ceci :
- Dans la case « Remplacer par », indiquez ceci :Code:Z" />
Exemple :Code:Z" stroke-width="0" opacity="1" transform="matrix(1,0,0,1,0,0)"></path>

- Répétez la même opération avec ceci :
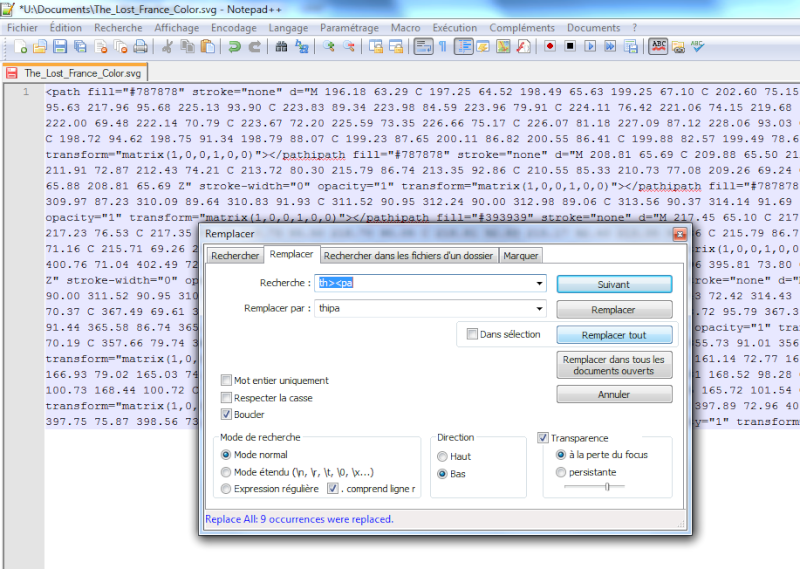
- Dans la case « Recherche », indiquez ceci :
- Dans la case « Remplacer par », indiquez ceci :Code:th><pa
Exemple :Code:thipa

- Répétez la même opération avec ceci :
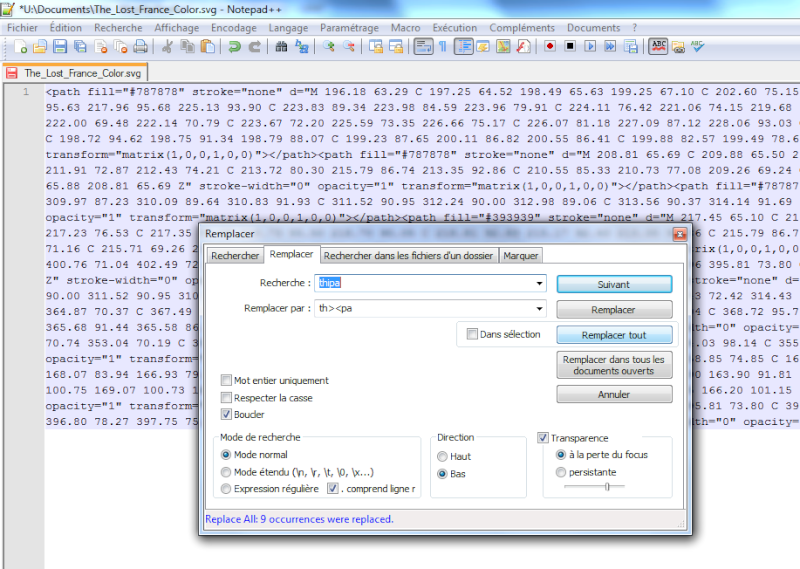
- Dans la case « Recherche », indiquez ceci :
- Dans la case « Remplacer par », indiquez ceci :Code:thipa
Exemple :Code:th><pa

- Grâce à cette manipulation, vous n’aurez plus qu’une seule ligne de code prête à être importée.
- Sélectionnez le tout et copiez-le.
- Retournez sur votre emblème de carrés et supprimez la couleur de fond.
- Faites un clic-droit sur le fond de votre emblème et sélectionnez « Inspecter l’élément » (Chrome) / « Examiner l’élément » (Firefox).
- Faites un clic-droit sur la ligne :
- Sélectionnez « Edit as HTML » (Chrome) / « Modifier comme HTML » (Firefox).Code:<svg heigh…
- Sélectionnez à partir du premier :
Jusqu’à ce que votre curseur arrive devant :Code:<path fill…
- Faites Ctrl + V avec votre clavier pour coller votre code.Code:</svg>
- Cliquez sur une autre ligne hors du cadre que vous venez d'éditer afin que celui-ci se referme et soit pris en compte.
- Retournez sur la fenêtre de l’éditeur d’emblèmes et cliquez sur le bouton pour le sauvegarder.
- À l’affichage de la fenêtre, cliquez sur « SAUVEGARDER COMME NOUVEAU ».
Note : Si la sauvegarde ne fonctionne pas sous Chrome (j'ai vu que Rockstar avait modifié le code depuis le week-end du 20 Avril), répétez l'opération que vous venez de faire avec Firefox.
Publication de l'emblème et mise par défaut.
- Maintenant que votre emblème est sauvegardé, cliquez sur le bouton « PUBLIER » et sélectionnez votre Crew.
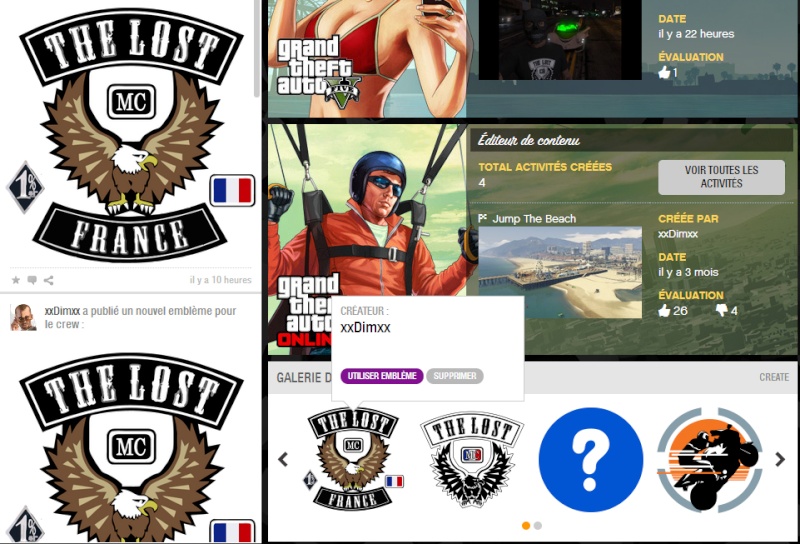
- Allez sur la page de votre Crew et mettez le curseur de votre souris sur votre emblème.
- Cliquez sur « UTILISER EMBLÈME ».
Note : Si vous ne voyez aucun emblème dans la « Galerie d'emblèmes », retournez dans l'éditeur d'emblèmes et publiez sur votre Crew l'emblème avec les carrés jusqu'à ce que les emblèmes apparaissent dans la galerie. Puis, mettez le curseur de votre souris sur votre emblème et cliquez sur « UTILISER EMBLÈME ».
Exemple :

Information.
Ce guide fut réalisé par mes soins.
Vous n'êtes autorisés à le copier que si mon nom et l'adresse de mon Crew y figure.
Merci de votre compréhension.
xxDimxx.
The Lost MC FRA -Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici..
