73V3N9!V3N
Membre
- Inscription
- 19 Octobre 2018
- Messages
- 23
- Réactions
- 2
- Points
- 5 144
Bonjour à tous,
Je viens vers vous, car j'ai un problème concernant une erreur Javascript.
Je m'explique..
Je possède une page inscription, une fois les champs remplis.. une conversion en JSON se fait et envoi ça vers ma page de vérification, lors de la vérification tout ce passe bien, aucun problème côté PHP.
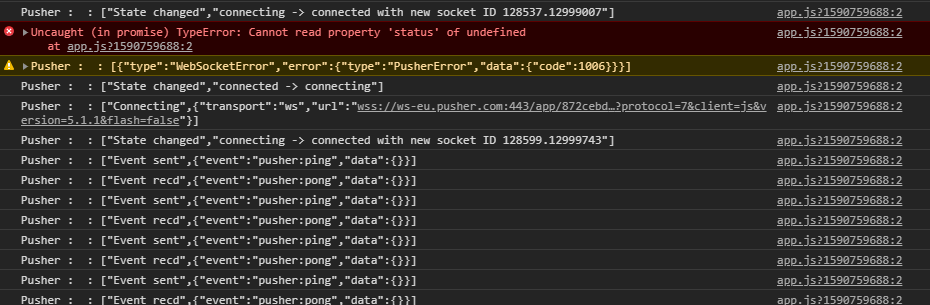
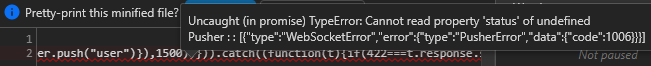
Cependant, quand je clique sur le bouton pour valider l'inscription, une erreur dans la console s'affiche.


Le problème, c'est cette erreur qui empêche d'afficher les alertes par exemple (Le mot de passe est incorrect), les alertes sont elles aussi encodées en JSON.
Si quelqu'un d'entre-vous s'y connaît, ce serait vraiment sympa, car je bloque depuis plus de 2 heures, dessus malgré des recherches intensive sur le net..
Ci-dessous, les différents codes afin que la personne souhaitant m'aider arrive à se repérer.
Merci pour votre aide.
Petit bout du code javascript ou se localise le problème.
Je viens vers vous, car j'ai un problème concernant une erreur Javascript.
Je m'explique..
Je possède une page inscription, une fois les champs remplis.. une conversion en JSON se fait et envoi ça vers ma page de vérification, lors de la vérification tout ce passe bien, aucun problème côté PHP.
Cependant, quand je clique sur le bouton pour valider l'inscription, une erreur dans la console s'affiche.
Le problème, c'est cette erreur qui empêche d'afficher les alertes par exemple (Le mot de passe est incorrect), les alertes sont elles aussi encodées en JSON.
Si quelqu'un d'entre-vous s'y connaît, ce serait vraiment sympa, car je bloque depuis plus de 2 heures, dessus malgré des recherches intensive sur le net..
Ci-dessous, les différents codes afin que la personne souhaitant m'aider arrive à se repérer.
Merci pour votre aide.
Petit bout du code javascript ou se localise le problème.
JavaScript:
.then((
function(t){
t.data.error?(
e.loading=!1,
e.$parent.flashError([
{error:!0,message:t.data.message}
])
):
(e.$store.commit("UPDATE_USER_DATA",t.data.user),
e.$parent.flashError([
{error:!1,message:"Bienvenue "+e.userData.username+", ton compte a bien été crée !"}
]),
setTimeout((function(){
e.$router.push("user")
}),1500)
)
}
))
.catch((
function(t){
if(422===t.response.status){
e.loading=!1;var n=[];
Object.entries(t.response.data.errors).forEach((
function(e){
document.getElementById(e[0]).setAttribute("style","border: 2px solid #d10000;"),
n.push({error:!0,message:e[1][0]})
}
)),
e.$parent.flashError(n)
}
}
))
PHP:
<?php
require '../Global.php';
header('Access-Control-Allow-Origin: *');
header('Content-type: application/json');
if(!isset($_SESSION['id'])) {
$json = file_get_contents('php://input');
$data = json_decode($json);
if(isset($data->username)) {
$ThisPDO = $pdo->query('SELECT * FROM users WHERE username = ?', [$Server->Enrobe($data->username)]);
if($ThisPDO->rowCount() == 0) {
if(ctype_alnum($data->username)) {
if(strlen($data->username) <= 15) {
$ThisPDO2 = $pdo->query('SELECT * FROM users WHERE mail = ?', [$Server->Enrobe($data->mail)]);
if($ThisPDO2->rowCount() == 0) {
if(filter_var($data->mail, FILTER_VALIDATE_EMAIL)) {
if(strlen($data->password) >= 6 AND strlen($data->password_confirmation) >= 6) {
if($data->password == $data->password_confirmation) {
if($data->gender == "M" OR $data->gender == "F") {
// INSERTION DU JOUEUR..
$response = array('reponse' => true);
} else {
$response = array('errors' => ['gender' => 'Une erreur est survenue.']);
}
} else {
$response = array('errors' => ['password' => 'Les mots de passe ne correspondent pas.']);
}
} else {
$response = array('errors' => ['password' => 'Le mot de passe est trop court (6 caractères min.).']);
}
} else {
$response = array('errors' => ['mail' => 'Cette adresse e-mail est invalide.']);
}
} else {
$response = array('errors' => ['mail' => 'Cette adresse e-mail est déjà utilisée.']);
}
} else {
$response = array('errors' => ['username' => 'Ce pseudo est trop long (15 caractères max.).']);
}
} else {
$response = array('errors' => ['username' => 'Ce pseudo est invalide.']);
}
} else {
$errors['username'] = ['Ce pseudo est déjà pris'];
$response = array('errors' => $errors);
}
}
} else {
$response = array('error' => 'Il semblerait que tu sois déjà connecté, actualise cette page.');
}
echo json_encode($response);
?>