The Winners TM
Membre
Bonjour j'ai suivi un tuto ( je peux pas donner le lien ) et j'ai ca
je suis sous XF 1.5.15
You must be registered for see images attach
je suis sous XF 1.5.15
Follow along with the video below to see how to install our site as a web app on your home screen.
Note: This feature may not be available in some browsers.
C'est impossible tout est dans le tutoriel.tkt je l'ai suivi , je l'utilise actuellement d'ailleurs , j'ai bien activer le FONT AWESOME mais ....rien
Sert à rien je te dis de suivre le tutoriel entièrement prends le temps s'il le faut mais c'est tout bonnement impossibleje te donne le lien de mon fofo par MP , tu verifie toi meme ?
ok ... je dirais apres si c resoluSert à rien je te dis de suivre le tutoriel entièrement prends le temps s'il le faut mais c'est tout bonnement impossible
Tu peux me donner un screen de ca stp

Activer les FontAwesomes sur votre forum
Avant de pouvoir utiliser les FontAwesomes, il va falloir les activer sur votre forum, pour être plus précis c'est la libraire des icônes que l'on va mettre sur le forum.
@Kévin SEC partait du principe que vous téléchargiez le fichier CSS à mettre dans votre FTP, donc forcément le lien d'accès sera différent et cela peut poser problèmes aux novices ( vilain kévin ), je vais utilisé le lien de la libraire cloudfare pour ma part.
Allez dans votre panel d'administration puis rendez-vous dans les templates et cherchez PAGE_CONTAINER.
Ajoutez ce lien dans l'en-tête ( balises <head> )
HTML:<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
Une fois ceci fait, enregistrez la modification.
Voilà, vos FontAwesomes sont utilisables !

Comment ça ?Tu peux me donner un screen de ca stp
Non désolé le tutoriel est assez explicatifdu code , son emplacement EXACT

 j'abandonne et pour cette partie
j'abandonne et pour cette partie

Mettre un FontAwesome dans les bannières d'utilisateurs
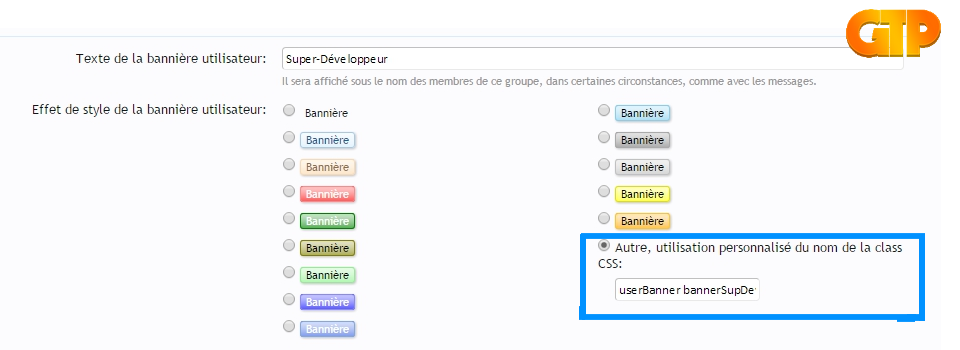
Lorsque vous créez un groupe d'utilisateurs ( grade ) il vous ait demander "Texte de la bannière utilisateur" avec différentes couleurs de bannières à votre disposition.

Ici, mon grade est Super-Développeur j'ai donc appelé ma class CSS "userBanner bannerSupDev"
Ok t'es gentil mais pour la suite, le CSS ne se met pas comme ça ?
Non, il faut aller dans les templates, dans le template user_banners.css plus précisément.
Vous voyez déjà les class CSS des bannières par défaut.
( Petit bonus, cette partie vous montre comment mettre des couleurs différentes que celles proposées, c'est cadeau )
Donc pour ma bannière je veux une couleur de texte blanche, un FA ( ) en blanc également.
Un background de cette couleur.
Pour la modification sans le FA je vais y placer ce code :
Code:.bannerSupDev {[/FONT][/COLOR][/CENTER][/FONT][/COLOR][/CENTER] [COLOR=rgb(64, 64, 64)][FONT=MyriadPro-Light][CENTER][COLOR=#404040][FONT=MyriadPro Light] [CENTER] color: white !important; background-color: #A70000 !important; }
Explications : .bannerSupDev, c'est le nom de la class CSS que j'ai utilisé tout à l'heure
Ensuite je vais rajouter mon FA de couleur blanche
HTML:.bannerSupDev:before {[/FONT][/COLOR][/CENTER][/FONT][/COLOR][/CENTER] [COLOR=rgb(64, 64, 64)][FONT=MyriadPro-Light][CENTER][COLOR=#404040][FONT=MyriadPro Light] [CENTER] content: "\f120"; font-family: FontAwesome; padding-right: 4px; color: white; }
Explications :
:before me sert à indiquer que le FA doit être placé avant le texte ( comme tout à l'heure )
font-family : toujours la même famille de police, FontAwesome
Vous pouvez tout à fait donner des animations, cela fonctionnera parfaitement.
Maintenant à vous de définir vos propres icônes, couleurs, class CSS etc ...

.userBanner.bannerFondator { color: black; background-color: silver : ; border-color: #3DC491; }
.userBanner.bannerFondator.wrapped span { background-color: #3DC491 ; }
.userBanner.bannerFondator {[/FONT][/COLOR][/CENTER]
[COLOR=#404040][FONT=MyriadPro Light]
[CENTER]
content: "\f120";
font-family: FontAwesome;
padding-right: 4px;
color: white;
}Du BBCode s'est rajouté je pensais que tu aurais fait attention à ce que tu copies tu dois enlever toutes les balisesRien a fairej'abandonne et pour cette partie
J'ai mis ce code
HTML:.userBanner.bannerFondator { color: black; background-color: silver : ; border-color: #3DC491; } .userBanner.bannerFondator.wrapped span { background-color: #3DC491 ; } .userBanner.bannerFondator {[/FONT][/COLOR][/CENTER] [COLOR=#404040][FONT=MyriadPro Light] [CENTER] content: "\f120"; font-family: FontAwesome; padding-right: 4px; color: white; }
et j'ai ca
You must be registered for see images attachje sais que j'ai fait une patate quelque part mais ou ?
Tu trouves pas qu'il y a une cou*lle là ?.userBanner.bannerFondator { color: black; background-color: silver : ; border-color: #3DC491; }
Comment ça ?Salut,
Ta librairie n'est pas incluse correctement
Le " : " après silver c'est ça ?Tu trouves pas qu'il y a une cou*lle là ?
Mis à part le fait qu'il y a du BBCode dans ton exemple mais là ..
OuiLe " : " après silver c'est ça ?
Ah ... J'ai compris, le problème c'est dans le topic y'a eu du bbcode en plus et moi je l'ai copié .Du BBCode s'est rajouté je pensais que tu aurais fait attention à ce que tu copies tu dois enlever toutes les balises
Je vais l'enlever .