Bonjour, me voici avec un petit soucis de positionnement en css... Encore...
Ma structure est la suivante :
HEADER (avec un nav dedans)
ASIDE SECTION
FOOTER
Le problème est que je n'arrive pas à placer mon Aside et Section cote à cote...
Voici mes codes :
HTML :
CSS :
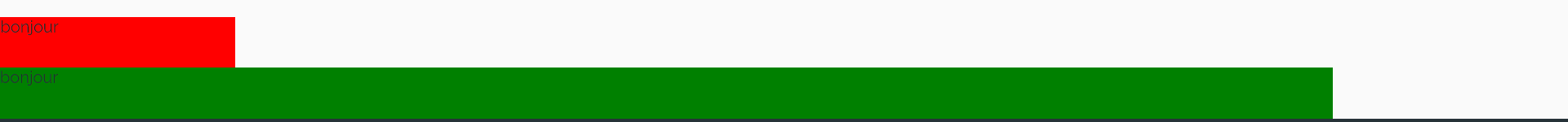
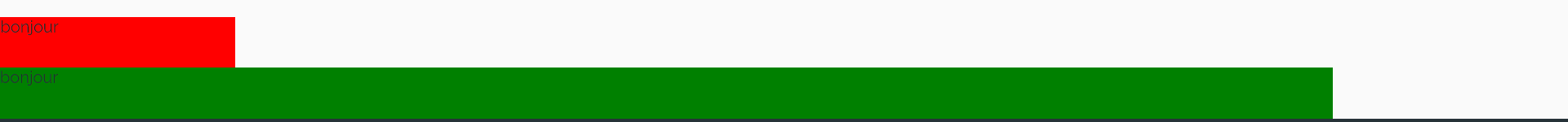
mais voici ce que cela me donne..

(lien image :
Merci d'avance pour votre aide !
Ma structure est la suivante :
HEADER (avec un nav dedans)
ASIDE SECTION
FOOTER
Le problème est que je n'arrive pas à placer mon Aside et Section cote à cote...
Voici mes codes :
HTML :
HTML:
<header>blabla</header>
<aside>Mon aside en rouge</aside>
<section>Ma section en vert</section>
<footer>blablabla</footer>CSS :
Code:
aside, section {
display: inline-block;
}
aside {
background: red;
width: 15%;
height: 100%;
}
section{
background: green;
width: 85%;
height: 100%;
}mais voici ce que cela me donne..

(lien image :
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
)Merci d'avance pour votre aide !
