D
deleted577633

Bonjour à tous !
On se retrouve aujourd'hui pour la deuxième partie qui va vous apprendre à débuter sur xenForo.
Pour cette deuxième partie, je vais vous apprendre à utiliser les Font Awesomes.
Merci à @Kévin SEC pour l'autorisation de refaire un topic sur les Font Awesomes. Son topic.
Si vous avez raté le premier épisode, la présentation des onglets.
Je ne vous apprendrai pas à créer les BBCodes pour pouvoir les utiliser sur les topics ( ).
Sommaire :
Activer les FontAwesomes sur votre forum.
Mettre un FontAwesome devant le pseudo.
Mettre un FontAwesome dans les bannières d'utilisateurs.
Mettre un FontAwesome dans les préfixes de discussions.
Il faut savoir que ce tutoriel est un regroupement de plusieurs tutoriels, je ferais de mon mieux pour être le plus clair et le plus simple possible.

Activer les FontAwesomes sur votre forum
Avant de pouvoir utiliser les FontAwesomes, il va falloir les activer sur votre forum, pour être plus précis c'est la libraire des icônes que l'on va mettre sur le forum.
@Kévin SEC partait du principe que vous téléchargiez le fichier CSS à mettre dans votre FTP, donc forcément le lien d'accès sera différent et cela peut poser problèmes aux novices ( vilain kévin ), je vais utilisé le lien de la libraire cloudfare pour ma part.
Allez dans votre panel d'administration puis rendez-vous dans les templates et cherchez PAGE_CONTAINER.
Ajoutez ce lien dans l'en-tête ( balises <head> )
HTML:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">Une fois ceci fait, enregistrez la modification.
Voilà, vos FontAwesomes sont utilisables !

Mettre un FontAwesome devant le pseudo d'un utilisateur.
Vous allez avoir besoin de récupérer l'id du groupe d'utilisateurs où vous voulez mettre votre icône.
Pour ma part j'ai pris le grade "Ancien Staff".
L'id se situe dans l'URL qui est constituée comme ceci :
Code:
https://votreforum.fr/admin.php?user-groups/ancien-staff.11/Maintenant que vous l'id de votre groupe, vous retournez dans vos templates.
Rendez-vous dans le template username_styles.css.
Ajoutez-y ce code :
Code:
.username .style11:before {[/FONT][/COLOR][/CENTER]
[COLOR=#404040][FONT=MyriadPro Light]
[CENTER]
font-family: "FontAwesome";
content: "\f005";
color: #289bc1;
padding-right: 4px;
display: inline-block;
}
.username .style11:hover:before {
display: inline-block;
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-ms-transform: rotate(360deg);
-o-transform: rotate(360deg);
transition: all 0.35s;
-webkit-transition: all 0.35s;
-moz-transition: all 0.35s;
-ms-transition: all 0.35s;
-o-transition: all 0.35s
} Explications : La première partie du code
username.style11, on demande l'id du groupe définit par un " style ".
:before c'est pour indiquer que le FA doit être placé avant le pseudo.
Ensuite la demande vers la famille de police ( FontAwesome )
Le FontAwesome que l'on va utiliser ( content:"\f005" ) qui est tout simplement cet FA :
Puis la couleur et les positions de l'icône.
La deuxième partie est tout simplement les actions que doit effectuer l'icône, ici c'est tout simplement une rotation à 360°.
Si vous voulez les actions effectuées par le du grade " Modérateur " sur RealityGaming.
Voici le code :
username.style11, on demande l'id du groupe définit par un " style ".
:before c'est pour indiquer que le FA doit être placé avant le pseudo.
Ensuite la demande vers la famille de police ( FontAwesome )
Le FontAwesome que l'on va utiliser ( content:"\f005" ) qui est tout simplement cet FA :
Puis la couleur et les positions de l'icône.
La deuxième partie est tout simplement les actions que doit effectuer l'icône, ici c'est tout simplement une rotation à 360°.
Si vous voulez les actions effectuées par le du grade " Modérateur " sur RealityGaming.
Voici le code :
HTML:
.username .style11:before {[/FONT][/COLOR][/CENTER]
[COLOR=#404040][FONT=MyriadPro Light]
[CENTER]
font-family: "FontAwesome";
content: "\f0e3";
color: dark;
padding-right: 4px;
display: inline-block;
}
.username .style11:hover:before {
display: inline-block;
animation: shakeGavel 1.20s
}
@keyframes shakeGavel {
0 {
-webkit-transform: translate(0, 0) rotate(0);
-ms-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0)
}
20% {
-webkit-transform: translate(-3px, 0) rotate(-25deg);
-ms-transform: translate(-3px, 0) rotate(-25deg);
transform: translate(-3px, 0) rotate(-25deg)
}
30% {
-webkit-transform: translate(3px, 0) rotate(25deg);
-ms-transform: translate(3px, 0) rotate(25deg);
transform: translate(3px, 0) rotate(25deg)
}
50% {
-webkit-transform: translate(-3px, 0) rotate(-15deg);
-ms-transform: translate(-3px, 0) rotate(-15deg);
transform: translate(-3px, 0) rotate(-15deg)
}
60% {
-webkit-transform: translate(3px, 0) rotate(15deg);
-ms-transform: translate(3px, 0) rotate(15deg);
transform: translate(3px, 0) rotate(15deg)
}
100% {
-webkit-transform: translate(0, 0) rotate(0);
-ms-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0)
}
}Mais comment savoir quel unicode correspond au FA que je veux ?
Imaginons que je veuille utiliser cet icône : .
Je me rends sur le lien pour l'obtenir (

Vous pouvez voir "Unicode: f2bd" Rajoutez un "\" devant ce qui nous donne : "\f2bd" et voilà votre unicode !

Mettre un FontAwesome dans les bannières d'utilisateurs
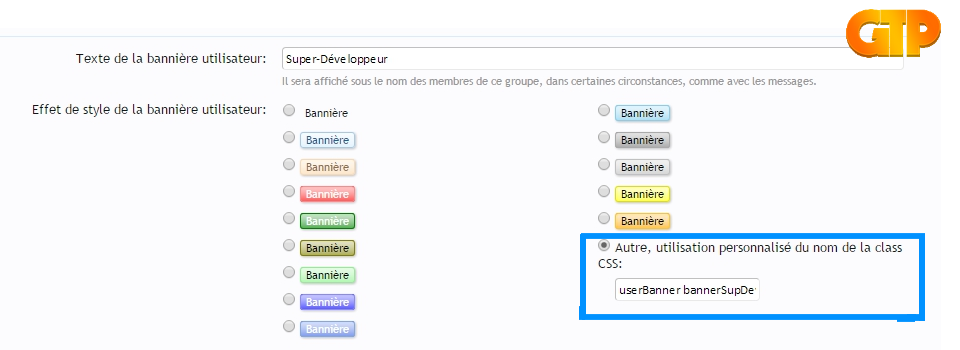
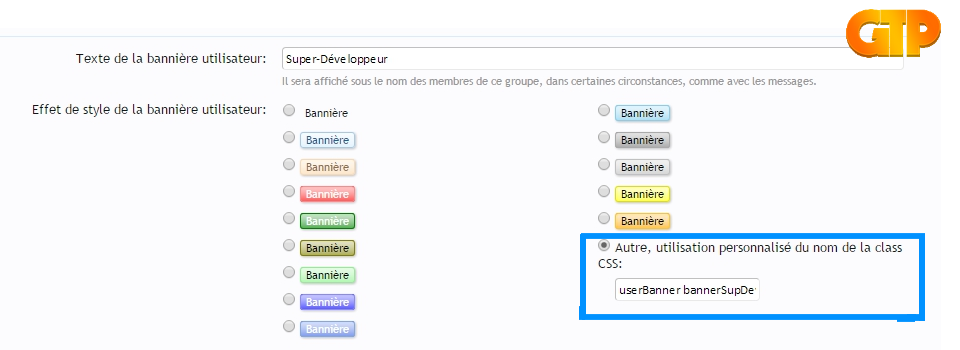
Lorsque vous créez un groupe d'utilisateurs ( grade ) il vous ait demander "Texte de la bannière utilisateur" avec différentes couleurs de bannières à votre disposition.

Ici, mon grade est Super-Développeur j'ai donc appelé ma class CSS "userBanner bannerSupDev"
Ok t'es gentil mais pour la suite, le CSS ne se met pas comme ça ?
Non, il faut aller dans les templates, dans le template user_banners.css plus précisément.
Vous voyez déjà les class CSS des bannières par défaut.
( Petit bonus, cette partie vous montre comment mettre des couleurs différentes que celles proposées, c'est cadeau )
Donc pour ma bannière je veux une couleur de texte blanche, un FA ( ) en blanc également.
Un background de cette couleur.
Pour la modification sans le FA je vais y placer ce code :
Imaginons que je veuille utiliser cet icône : .
Je me rends sur le lien pour l'obtenir (
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
)
Vous pouvez voir "Unicode: f2bd" Rajoutez un "\" devant ce qui nous donne : "\f2bd" et voilà votre unicode !

Mettre un FontAwesome dans les bannières d'utilisateurs
Lorsque vous créez un groupe d'utilisateurs ( grade ) il vous ait demander "Texte de la bannière utilisateur" avec différentes couleurs de bannières à votre disposition.

Ici, mon grade est Super-Développeur j'ai donc appelé ma class CSS "userBanner bannerSupDev"
Ok t'es gentil mais pour la suite, le CSS ne se met pas comme ça ?
Non, il faut aller dans les templates, dans le template user_banners.css plus précisément.
Vous voyez déjà les class CSS des bannières par défaut.
( Petit bonus, cette partie vous montre comment mettre des couleurs différentes que celles proposées, c'est cadeau )
Donc pour ma bannière je veux une couleur de texte blanche, un FA ( ) en blanc également.
Un background de cette couleur.
Pour la modification sans le FA je vais y placer ce code :
Code:
.bannerSupDev {[/FONT][/COLOR][/CENTER]
[COLOR=#404040][FONT=MyriadPro Light]
[CENTER]
color: white !important;
background-color: #A70000 !important;
}Explications : .bannerSupDev, c'est le nom de la class CSS que j'ai utilisé tout à l'heure
Ensuite je vais rajouter mon FA de couleur blanche
Ensuite je vais rajouter mon FA de couleur blanche
HTML:
.bannerSupDev:before {[/FONT][/COLOR][/CENTER]
[COLOR=#404040][FONT=MyriadPro Light]
[CENTER]
content: "\f120";
font-family: FontAwesome;
padding-right: 4px;
color: white;
} Explications :
:before me sert à indiquer que le FA doit être placé avant le texte ( comme tout à l'heure )
font-family : toujours la même famille de police, FontAwesome
Vous pouvez tout à fait donner des animations, cela fonctionnera parfaitement.
Maintenant à vous de définir vos propres icônes, couleurs, class CSS etc ...

Mettre un FontAwesome dans les préfixes de discussions
Maintenant direction application -> Préfixes de discussion.
En créant votre préfixe, il vous sera demandé exactement comme dans la partie précédente, une utilisation autre avec une class CSS, vous allez cocher cette case, j'ai pris le préfixe "Astuce" pour ma part donc je vais utilisé ce code :
Maintenant nous allons dans le template EXTRA.css ou thread_prefixes.css comme vous voulez.
Note : EXTRA.css peut contenir toutes les modifications CSS de votre forum.
Je veux mettre cette couleur en background et un texte blanc, un petit effet d'ombre et un texte en gras.
Je vais donc ajouté ce code :
:before me sert à indiquer que le FA doit être placé avant le texte ( comme tout à l'heure )
font-family : toujours la même famille de police, FontAwesome
Vous pouvez tout à fait donner des animations, cela fonctionnera parfaitement.
Maintenant à vous de définir vos propres icônes, couleurs, class CSS etc ...

Mettre un FontAwesome dans les préfixes de discussions
Maintenant direction application -> Préfixes de discussion.
En créant votre préfixe, il vous sera demandé exactement comme dans la partie précédente, une utilisation autre avec une class CSS, vous allez cocher cette case, j'ai pris le préfixe "Astuce" pour ma part donc je vais utilisé ce code :
HTML:
prefix prefixAstuceNote : EXTRA.css peut contenir toutes les modifications CSS de votre forum.
Je veux mettre cette couleur en background et un texte blanc, un petit effet d'ombre et un texte en gras.
Je vais donc ajouté ce code :
Code:
.prefixAstuce {[/FONT][/COLOR][/CENTER]
[COLOR=rgb(64, 64, 64)][FONT=MyriadPro Light]
[CENTER] color: white;
background-color: #044F67;
background-repeat: repeat-x;
background-image: none;
background-position: bottom;
border-radius: 3px;
border: 1px solid rgba(0,0,0, 0.15) !important;
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.1) inset, 1px 1px 2px rgba(0,0,0,0.1);
font-size: 12px;
font-weight: bold;
} Explications :
.prefixAstuce, je demande à modifier la class CSS que j'ai rentré tout à l'heure.
box-shadow, il s'agit de mon effet d'ombre
font-weight: bold; c'est pour donner de l'épaisseur à mon texte ( le mettre en gras ) à l'inverse pour affiner mon texte j'utiliserais plutôt font-weight: !important.
Maintenant je veux ajouter ce FA : avec une couleur blanche.
Je vais donc ajouté ceci :
.prefixAstuce, je demande à modifier la class CSS que j'ai rentré tout à l'heure.
box-shadow, il s'agit de mon effet d'ombre
font-weight: bold; c'est pour donner de l'épaisseur à mon texte ( le mettre en gras ) à l'inverse pour affiner mon texte j'utiliserais plutôt font-weight: !important.
Maintenant je veux ajouter ce FA : avec une couleur blanche.
Je vais donc ajouté ceci :
HTML:
.prefixAstuce:before {[/FONT][/COLOR][/CENTER]
[COLOR=rgb(64, 64, 64)][FONT=MyriadPro Light]
[CENTER]
font-family: "FontAwesome";
content: "\f0eb
margin-right: 4px;
font-size: 80%;
color: white;
} Explications :
:before, comme toujours pour indiquer que l'icône doit se trouver avant le texte.
font-family, on utilise toujours les FontAwesomes
content: , je rajoute l'unicode de mon FA.
Vous pouvez aussi ajouter des animations CSS !

Voilà c'est la fin de la deuxième partie "Initiation à xenForo" j'espère que celle-ci vous aura plus : :
:
N'hésitez-pas à laisser vos avis dans les commentaires, si je suis assez explicite etc ..
Bonne journée,
Shine's GTP
:before, comme toujours pour indiquer que l'icône doit se trouver avant le texte.
font-family, on utilise toujours les FontAwesomes
content: , je rajoute l'unicode de mon FA.
Vous pouvez aussi ajouter des animations CSS !

Voilà c'est la fin de la deuxième partie "Initiation à xenForo" j'espère que celle-ci vous aura plus :
N'hésitez-pas à laisser vos avis dans les commentaires, si je suis assez explicite etc ..
Bonne journée,
Shine's GTP
Dernière édition par un modérateur:



 Pk
Pk  ?
?