?Umbrella?
Premium
- Inscription
- 9 Novembre 2012
- Messages
- 3 341
- Réactions
- 1 177
- Points
- 19 168

Template: EXTRA.css
Code:
#SignupButton {
border: none !important;
background: transparent !important;
}
#SignupButton .inner {
-webkit-animation-name: redPulse;
-webkit-animation-duration: 2s;
-webkit-animation-iteration-count: infinite;
-moz-animation-name: redPulse;
-moz-animation-duration: 2s;
-moz-animation-iteration-count: infinite;
-o-animation-name: redPulse;
-o-animation-duration: 2s;
-o-animation-iteration-count: infinite;
animation-name: redPulse;
animation-duration: 2s;
animation-iteration-count: infinite;
background: none repeat scroll 0% 0% #e68c17 !important;
}
#SignupButton:hover .inner {
background: #000000 !important;
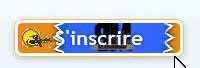
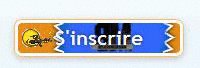
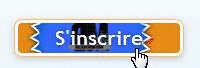
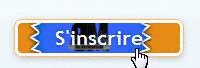
}Boutton s'inscrire animée

Voici comment faire un petit CSS sympas sur votre boutton s'inscrire
Code:
#SignupButton
.inner {
font-weight: bold;
font-size: 15pt;
font-family: 'Trebuchet MS', Verdana, Arial, Helvetica, sans-serif;
color: #fff;
background-color: #e68c17 !important;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-khtml-border-radius: 4px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-khtml-border-radius: 4px;
border-radius: 4px;
display: block;
text-shadow: 0 0 0 transparent, 0px 0px 3px rgba(0, 0, 0, 0.5);
background: url("http://www.africahunting.com/images/smilies/moresmilies/gunshooting.gif") no-repeat 3% 50%, url("http://img4.hostingpics.net/pics/403239download.png") no-repeat 97% 50%;
transition: all 0.5s ease-in-out 0s;
-webkit-transition: all 0.5s ease-in-out 0s;
-moz-transition: all 0.5s ease-in-out 0s;
-ms-transition: all 0.5s ease-in-out 0s;
-o-transition: all 0.5s ease-in-out 0s
}
#SignupButton:hover
.inner {
text-decoration: none;
background-color: #e68c17 !important;
background: url("http://img4.hostingpics.net/pics/403239download.png") no-repeat 97% 50%, url("http://www.africahunting.com/images/smilies/moresmilies/gunshooting.gif") no-repeat 50% 50%;
-webkit-box-shadow: inset 2px 2px 8px rgba(0, 0, 0, 0.3), inset -2px -2px 8px rgba(0, 0, 0, 0.3);
-moz-box-shadow: inset 2px 2px 8px rgba(0, 0, 0, 0.3), inset -2px -2px 8px rgba(0, 0, 0, 0.3);
-khtml-box-shadow: inset 2px 2px 8px rgba(0, 0, 0, 0.3), inset -2px -2px 8px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: inset 2px 2px 8px rgba(0, 0, 0, 0.3), inset -2px -2px 8px rgba(0, 0, 0, 0.3);
-moz-box-shadow: inset 2px 2px 8px rgba(0, 0, 0, 0.3), inset -2px -2px 8px rgba(0, 0, 0, 0.3);
-khtml-box-shadow: inset 2px 2px 8px rgba(0, 0, 0, 0.3), inset -2px -2px 8px rgba(0, 0, 0, 0.3);
box-shadow: inset 2px 2px 8px rgba(0, 0, 0, 0.3), inset -2px -2px 8px rgba(0, 0, 0, 0.3)
}