Bonsoir tout le monde,
J'ai aujourd'hui tenter d'installer Font Awesome pour faire tourner un icon à coté d'un pseudo mais là problème ! J'ai bien suivi le tutoriel de https://reality-gaming.fr/threads/x...ivotant-a-360-au-passage-de-la-souris.407470/ d’ailleurs merci à lui.
J'utilise le style : UI.X
J'ai mis la ligne de code pour activer FA dans page_container_js_head
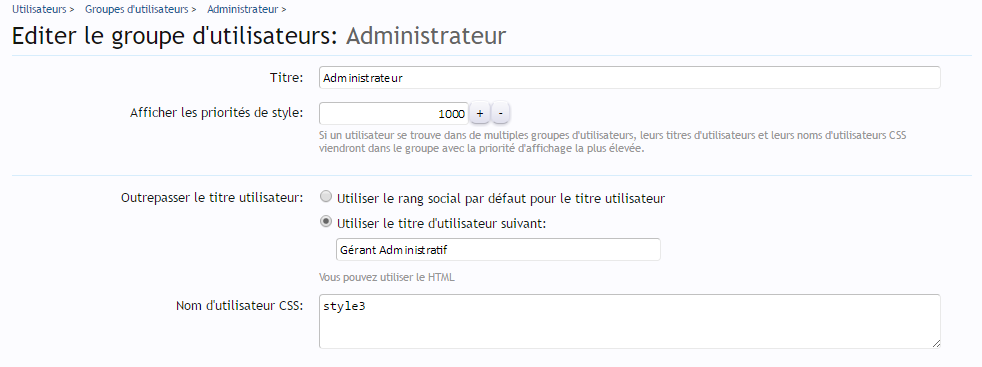
J'ai bien activé l'icon dans la classe EXTRA et je n'ai pas fait de faute au numéro du style
J'ai bien mis également FA à la racine de mon FTP.
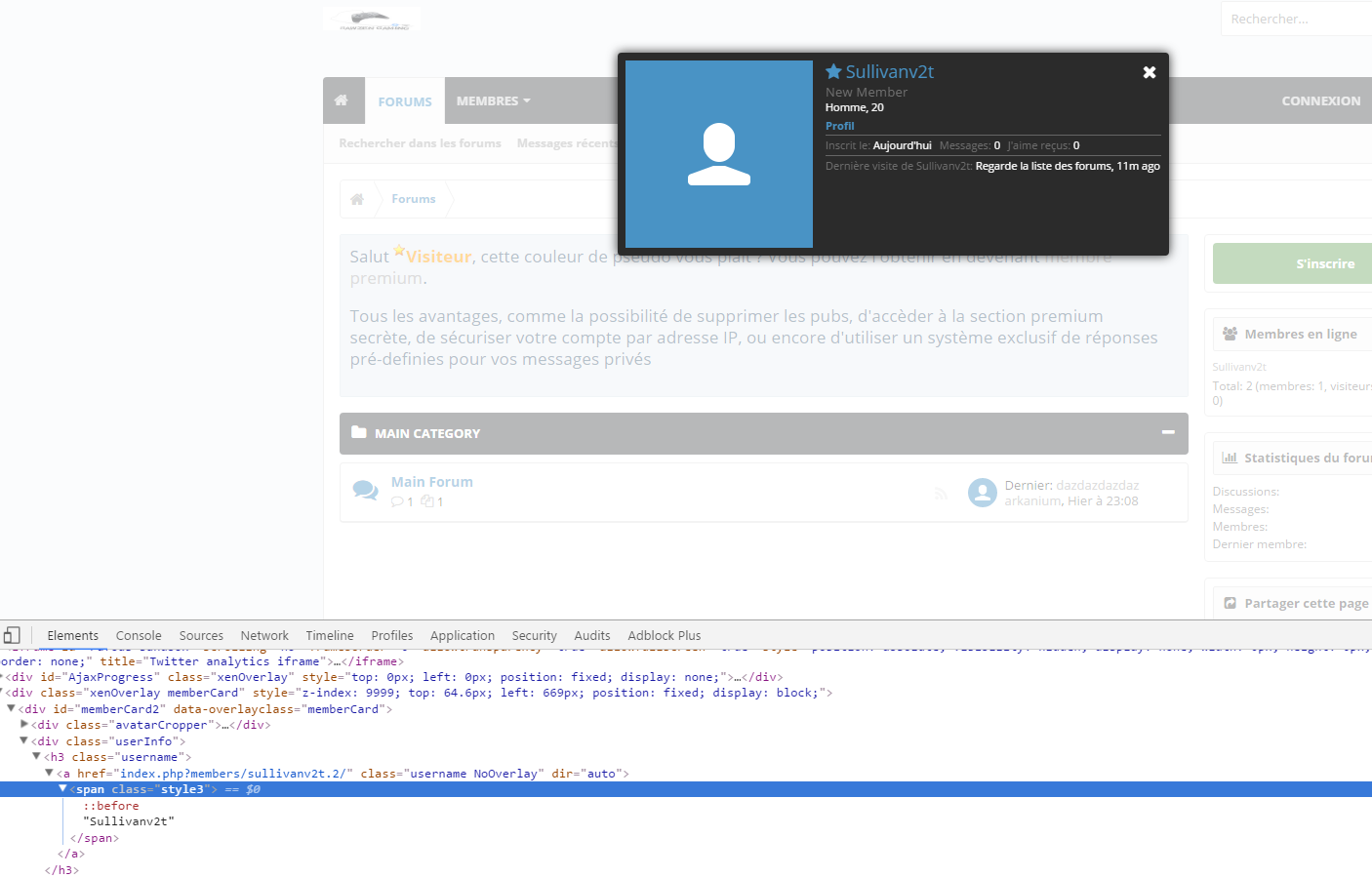
Mais ca n'affiche pas l'icon, même un pas un carré d'erreur ca n'affiche rien.
Merci de m'aider s'il vous plait
J'ai aujourd'hui tenter d'installer Font Awesome pour faire tourner un icon à coté d'un pseudo mais là problème ! J'ai bien suivi le tutoriel de https://reality-gaming.fr/threads/x...ivotant-a-360-au-passage-de-la-souris.407470/ d’ailleurs merci à lui.
J'utilise le style : UI.X
J'ai mis la ligne de code pour activer FA dans page_container_js_head
J'ai bien activé l'icon dans la classe EXTRA et je n'ai pas fait de faute au numéro du style
J'ai bien mis également FA à la racine de mon FTP.
Mais ca n'affiche pas l'icon, même un pas un carré d'erreur ca n'affiche rien.
Merci de m'aider s'il vous plait