Hello,
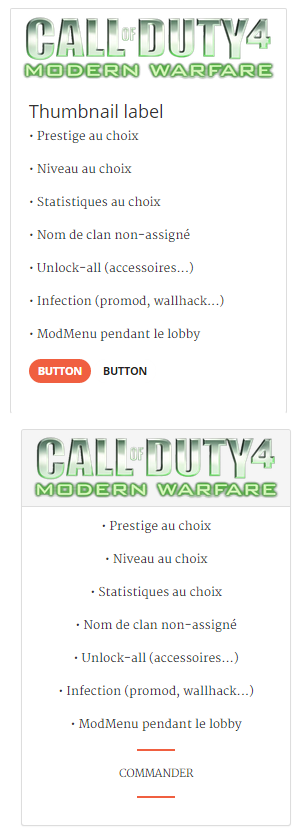
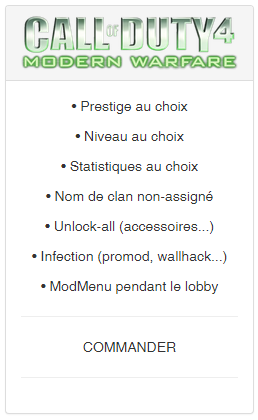
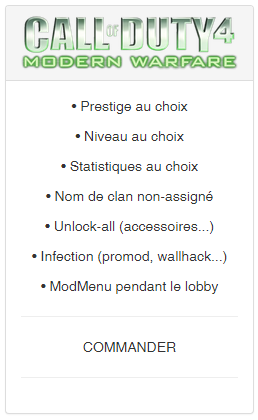
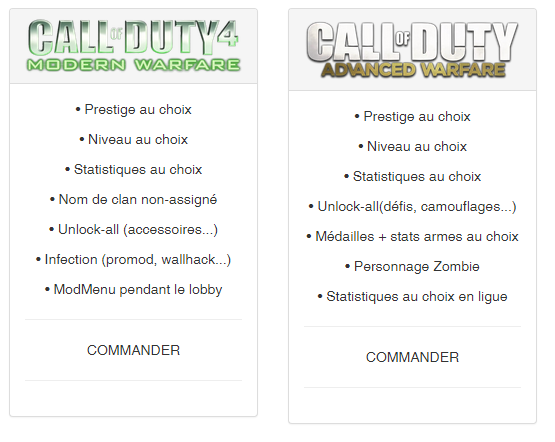
J'ai une sorte de "pricing box" html & css avec bootstrap:

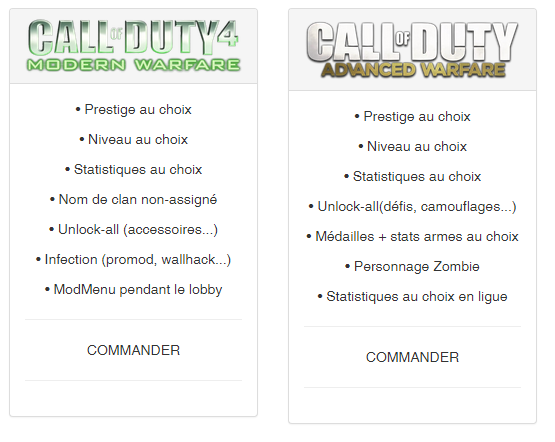
Sauf, que lorsque je mets plusieurs box comme-celles-ci avec un nombre de caractère différents, les dimensions de la box changent:

Si je modifie les classes pour que les box ont des dimensionnions précises, ça marche, mais ce n'est pas responsive, et moi j'aurais voulu que ça soit responsive !
Avez-vous donc une idée pour que ça fonctionne?
Je vous laisse le code:
Merci !
J'ai une sorte de "pricing box" html & css avec bootstrap:

Sauf, que lorsque je mets plusieurs box comme-celles-ci avec un nombre de caractère différents, les dimensions de la box changent:

Si je modifie les classes pour que les box ont des dimensionnions précises, ça marche, mais ce n'est pas responsive, et moi j'aurais voulu que ça soit responsive !
Avez-vous donc une idée pour que ça fonctionne?
Je vous laisse le code:
HTML:
<!-- Modern Warfare -->
<br>
<div class="col-sm-4">
<div class="row">
<div class="col-sm-12 text-center">
<div class="panel panel-default slideInLeft animate">
<div class="panel-heading">
<img src="http://i.imgur.com/DwX79DT.png" class="wow bounceIn text-primary img-responsive" data-wow-delay=".1s"></img></div>
<div class="panel-body">
<p>• Prestige au choix</p>
<p>• Niveau au choix</p>
<p>• Statistiques au choix</p>
<p>• Nom de clan non-assigné</p>
<p>• Unlock-all (accessoires...)</p>
<p>• Infection (promod, wallhack...)</p>
<p>• ModMenu pendant le lobby</p>
<hr>COMMANDER
<hr>
</div>
</div>
</div>
</div>
</div>
<!-- Advanced Warfare -->
<div class="col-sm-4">
<div class="row">
<div class="col-sm-12 text-center">
<div class="panel panel-default slideInLeft animate">
<div class="panel-heading">
<img src="http://i.imgur.com/mSHibL4.png" class="wow bounceIn text-primary img-responsive" data-wow-delay=".1s"></img></div>
<div class="panel-body">
<p>• Prestige au choix</p>
<p>• Niveau au choix</p>
<p>• Statistiques au choix</p>
<p>• Unlock-all(défis, camouflages...)</p>
<p>• Médailles + stats armes au choix</p>
<p>• Personnage Zombie</p>
<p>• Statistiques au choix en ligue</p>
<hr>COMMANDER
<hr>
</div>
</div>
</div>
</div>
</div>Merci !