Install the app
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Note: This feature may not be available in some browsers.
Vous utilisez un navigateur non à jour ou ancien. Il ne peut pas afficher ce site ou d'autres sites correctement.
Vous devez le mettre à jour ou utiliser un navigateur alternatif.
Vous devez le mettre à jour ou utiliser un navigateur alternatif.
Tutoriel Découvrir Bootstrap : un framework très utile et connu
- Auteur de la discussion Maxence²
- Créé le
Pas de problèmeMerci beaucoup du tuto, ça a l'air interresant
D
deleted440219
Merci 
J'adore les résultats 
GG pour le tuto
GG pour le tuto
FUT | darkslash42
Membre
super tuto ! merci beaucoup ![tabs]
Découvrir Bootstrap
Un framework connu et utile
[tab=Informations concernant ce tutoriel]▪ Temps de lecture : 15 minutes
▪ Difficulté : 2 / 5
▪ Tutoriel proposé par la RGPC, écrit par Maxence103 RPC
▪ cc @Wayz RPC , @Djamel RPC , @Rivals , n'hésitez pas à donner vos avis
▪ Dernier édit 14/06 10h35 : correction des bugs du bbcode
[/tab]
[/tabs]
@Louki a déjà fait ce tutoriel sous forme de vidéo, je le reprends en écrit (avec ma façon de faire). Voir son topic.
Un framework est une sorte de bibliothèque externe qui rajoute des classes prédéfinies pour créer un site et un design plus rapidement. Il en existe des centaines, mais inutile de toutes les citer, car une seule est très connue : bootstrap. Toute personne développant des sites web en a déjà parlé. C'est pour ça que je vais vous le présenter. Ce qui est bien avec bootstrap, c'est que c'est compatible multiplateforme : le responsive design.
Vous avez deux choix. Soit vous téléchargez bootstrap, soit (et ça c'est super), dans l'entête du site vous prenez directement les fichiers en ligne. Dans les deux cas ça reviendra au même.
Pour les personnes ne voulant pas télécharger bootstrap comme je l'ai dit vous pourrez récupérer les fichiers en ligne. C'est simple et efficace : mais en cas de défaillance du serveur de bootstrap (du site) , vous êtes dans le caca...Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.(pour téléchargement) (inutile de viruscan)
Si vous avez télécharger bootstrap, mettez le dans le même dossier que votre site.
Maintenant passons à son utilisation. Pour utiliser bootstrap, il faut d'abord un code source, un code type, un fichier type. Celui ci est tout simplement:
HTML:<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> </body> </html>
ATTENTION: ce code a été fait si vous avez téléchargé bootstrap.
Si jamais vous n'avez pas téléchargé bootstrap, au lieu de mettre cette ligne dans le head :
HTML:<link href="css/bootstrap.min.css" rel="stylesheet">
Vous mettez tout ça ( fiou):
[/COLOR][/SIZE]
HTML:<!-- Latest compiled and minified CSS -->[/COLOR][/SIZE][/SIZE][/COLOR][/COLOR][/SIZE][/SIZE][/COLOR] [COLOR=rgb(0, 0, 0)][SIZE=5][SIZE=4][COLOR=#000000][COLOR=rgb(0, 0, 0)][SIZE=5][SIZE=4][COLOR=#000000]<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <!-- Optional theme --> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <!-- Latest compiled and minified JavaScript --> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
Et là ça sera ok.
Bon, la page ressemble à rien, on est d'accord. Mais, en voyant quelques classes elle servira
Alors sachez tout d'abord que je ne vais pas vous énoncer toutes les classes qui existent, il existe le site officiel de bootstrap très complet et très bien expliqué (avec un rendu et le code) qui explique tout.
Tout d'abord, avec un minimum de connaissances en HTML, on va toujours se positionner dans le <body></body>, et au dessus du code javascript en bas.
Comme la plus part des sites web, il y a une marge, c'est à dire, une marge.Plus sérieusement, le texte va commencer à par exemple 20px d'à gauche de l'écran. Cette fameuse classe existe dans bootstrap et se forme sous forme de <div>.
HTML:<div class="container"> Marge </div>
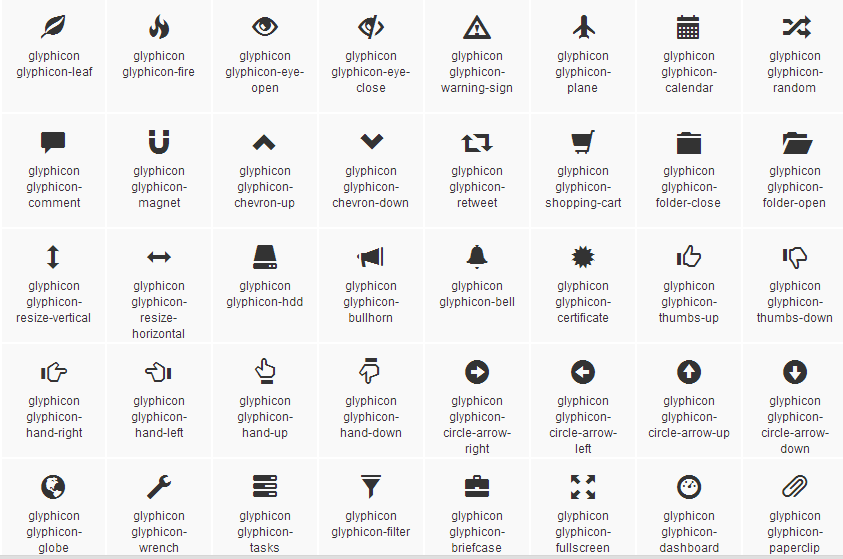
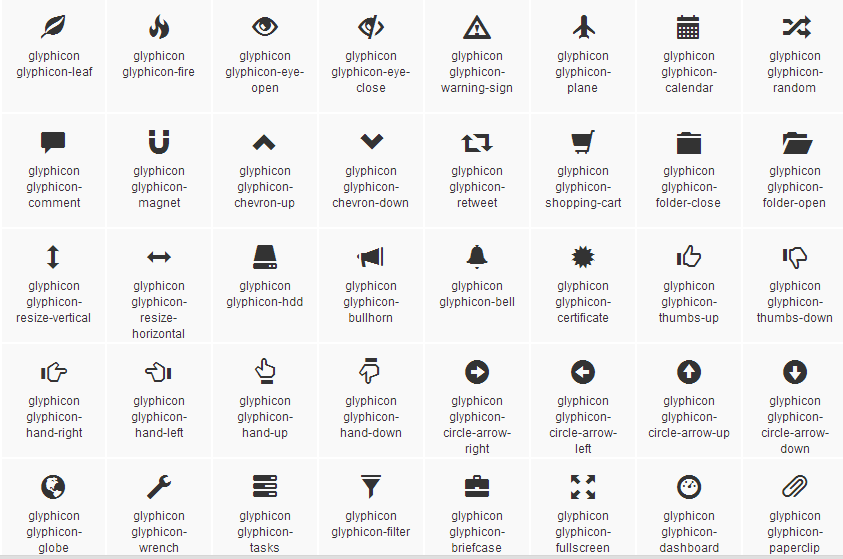
Des petits symboles
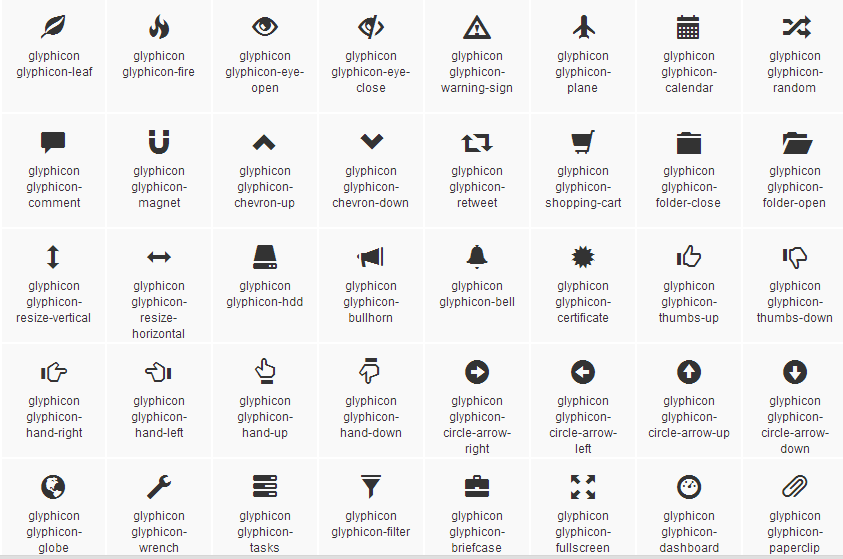
Vous pouvez faire des petits symboles directement à l'aide de bootstrap.

Il y en a +
La liste des symboles seVous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.(tout en haut). Vous voyez qu'en dessous de chaque symbole se trouve un code, et bien ce code sera très important.
Pour faire apparaître un symbole, ça se présente de cette manière:
HTML:<span class="CODE"></span>
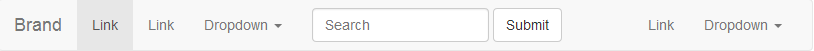
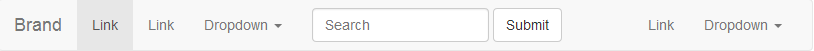
Une "navbar"Super pratique, on peut faire une navbar, qui sera comme ça:
Pour la faire, ça va être ... un peu plus compliqué. D'abord, il faut la faire en dehors du container (la marge), au dessus précisément.
Puis à l'intérieur on créera une classe container-fluid pour rapprocher la marge. Bon, j'vous explique mais vous comprenez rien, alors voici le code
HTML:<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> <li class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav>
C'est maintenant à vous de pouvoir trouver les informations et les modifier. Pas de panique, rien de très compliqué.
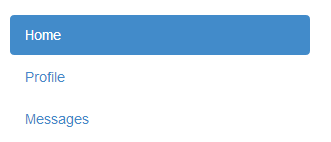
Maintenant une "nav"
La (principale) différence entre une navbar et une nav c'est que la navbar c'est une barre horizontale ( comme ça ---------------) et une nav c'est ... vertical. Mais il en existe de toutes les formes
Une nav ressemble horizontale ressemble à ça:

Une verticale à ça:

Comment les faire ? Alors pour la nav horizontale (la première), le code est ceci:
HTML:<ul class="nav nav-pills"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul>
La class "active" signifie que c'est le bouton qui va avoir un fond bleu.
Maintenant, pour la faire à la vertical, il vous suffit de changer la class du <ul> en "
nav nav-pills nav-stacked".
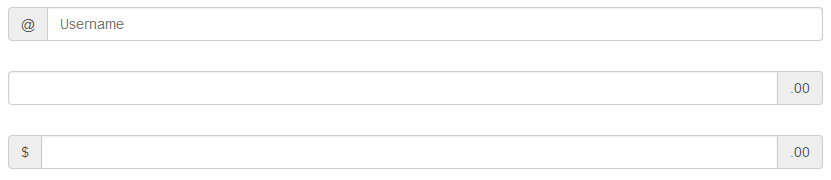
Les formulaires
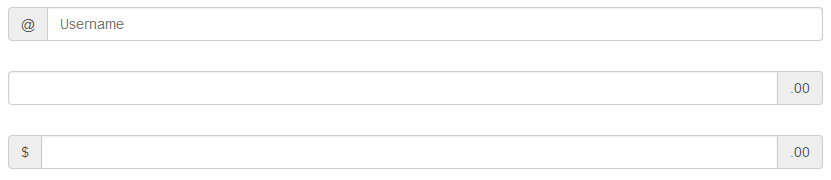
Les formulaires dans bootstrap sont très interessants , car vous pouvez faire de mutltitudes de choses avec.input-group-addon. En contre partie, le input devra avoir la classe form-control. Dur tout ça !
Par exemple:

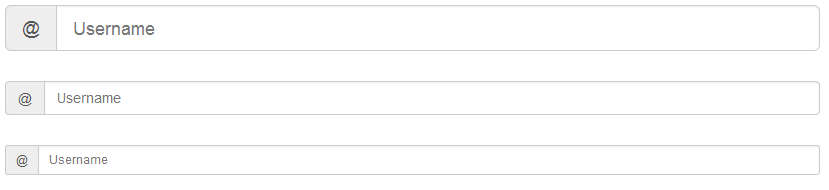
Pour faire le @ devant un champs ou derrière (c'est la même classe), il suffit d'utiliser la classe
HTML:<div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Username"> </div> <div class="input-group"> <input type="text" class="form-control"> <span class="input-group-addon">.00</span> </div> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text" class="form-control"> <span class="input-group-addon">.00</span> </div>Vous pouvez aussi ajuster sa taille:

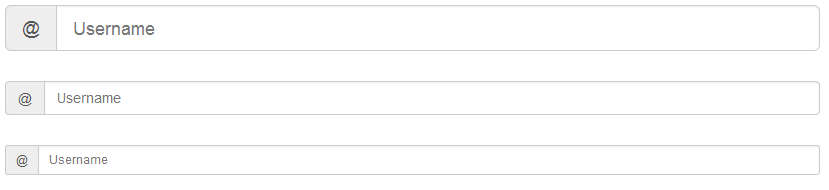
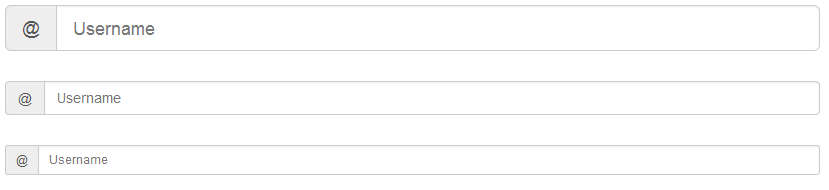
En modifiant la classe du div.
HTML:<div class="input-group input-group-lg"> <!-- On voit 'lg' = grand --> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Username"> </div> <div class="input-group"> <!-- Taille normale --> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Username"> </div> <div class="input-group input-group-sm"> <!-- Petite taille --> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Username"> </div>
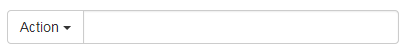
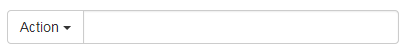
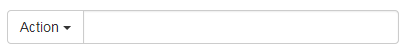
Vous pouvez aussi mettre des listes déroulantes avant un input mais je vous avouerai que je ne comprends pas trop le code, néanmoins je vous le laisse.

[/LEFT]HTML:<div class="row"> <div class="col-lg-6"> <div class="input-group"> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">Action <span class="caret"></span></button> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div><!-- /btn-group --> <input type="text" class="form-control"> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> <div class="col-lg-6"> <div class="input-group"> <input type="text" class="form-control"> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">Action <span class="caret"></span></button> <ul class="dropdown-menu dropdown-menu-right" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div><!-- /btn-group --> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> </div><!-- /.row -->
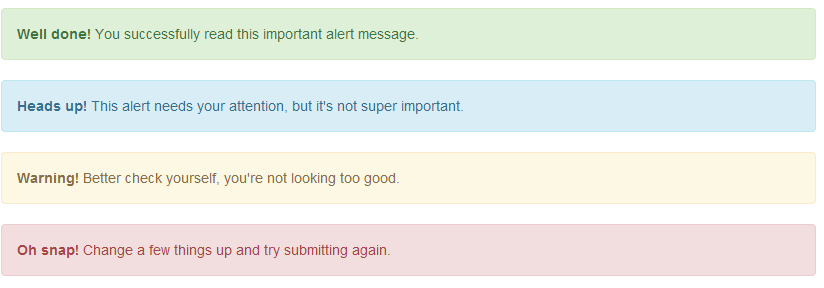
Les alertes
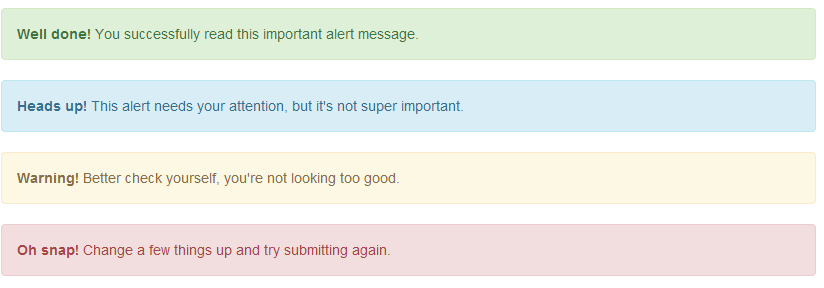
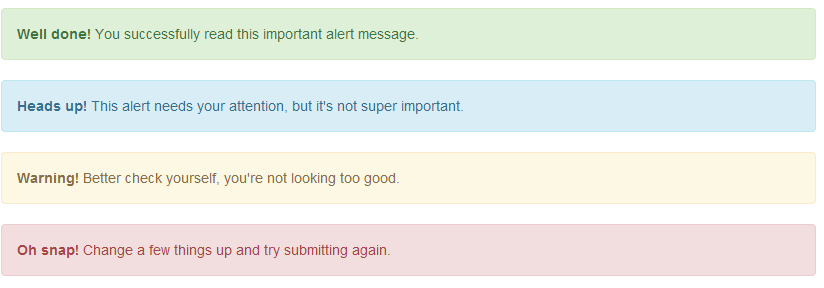
Une fonction très utile sur bootstrap qui sont les alertes. Au fait , elles se présentent comme ceci (plusieurs couleurs)...

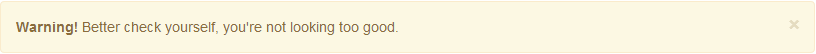
HTML:<div class="alert alert-success" role="alert"> Vert</div> <div class="alert alert-info" role="alert">bleu.</div> <div class="alert alert-warning" role="alert">Orange</div> <div class="alert alert-danger" role="alert">Rouge</div>Mais... maintenant, vous voulez que l'on puisse fermer l'alerte ? Bootstrap peut gérer ça en mettant une croix à droite.

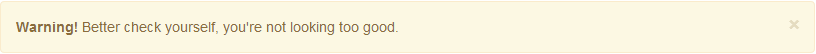
HTML:<div class="alert alert-warning alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <strong>Warning!</strong> Better check yourself, you're not looking too good. </div>
Fin ?
Comme je vous l'ai dit, je ne vais pas tout dire au sujet de bootstrap, car en étant développeur web on a toujours un nez à fouiller partout. Je vous propose la documentation de bootstrap, complète, précise (là où je fais mes screens depuis tout à l'heure) , franchement passez y. Elle est en anglais, mais en bon français, google chrome + traduction !
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
Voilà c'est la fin
En espérant que le énormous tuto vous a plus !
A++
merci
tres utilise pour ceux qui débute dans la création de site internet[tabs]
Découvrir Bootstrap
Un framework connu et utile
[tab=Informations concernant ce tutoriel]▪ Temps de lecture : 15 minutes
▪ Difficulté : 2 / 5
▪ Tutoriel proposé par la RGPC, écrit par Maxence103 RPC
▪ cc @Wayz RPC , @Djamel RPC , @Rivals , n'hésitez pas à donner vos avis
▪ Dernier édit 14/06 10h35 : correction des bugs du bbcode
[/tab]
[/tabs]
@Louki a déjà fait ce tutoriel sous forme de vidéo, je le reprends en écrit (avec ma façon de faire). Voir son topic.
Un framework est une sorte de bibliothèque externe qui rajoute des classes prédéfinies pour créer un site et un design plus rapidement. Il en existe des centaines, mais inutile de toutes les citer, car une seule est très connue : bootstrap. Toute personne développant des sites web en a déjà parlé. C'est pour ça que je vais vous le présenter. Ce qui est bien avec bootstrap, c'est que c'est compatible multiplateforme : le responsive design.
Vous avez deux choix. Soit vous téléchargez bootstrap, soit (et ça c'est super), dans l'entête du site vous prenez directement les fichiers en ligne. Dans les deux cas ça reviendra au même.
Pour les personnes ne voulant pas télécharger bootstrap comme je l'ai dit vous pourrez récupérer les fichiers en ligne. C'est simple et efficace : mais en cas de défaillance du serveur de bootstrap (du site) , vous êtes dans le caca...Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.(pour téléchargement) (inutile de viruscan)
Si vous avez télécharger bootstrap, mettez le dans le même dossier que votre site.
Maintenant passons à son utilisation. Pour utiliser bootstrap, il faut d'abord un code source, un code type, un fichier type. Celui ci est tout simplement:
HTML:<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> </body> </html>
ATTENTION: ce code a été fait si vous avez téléchargé bootstrap.
Si jamais vous n'avez pas téléchargé bootstrap, au lieu de mettre cette ligne dans le head :
HTML:<link href="css/bootstrap.min.css" rel="stylesheet">
Vous mettez tout ça ( fiou):
[/COLOR][/SIZE]
HTML:<!-- Latest compiled and minified CSS -->[/COLOR][/SIZE][/SIZE][/COLOR][/COLOR][/SIZE][/SIZE][/COLOR] [COLOR=rgb(0, 0, 0)][SIZE=5][SIZE=4][COLOR=#000000][COLOR=rgb(0, 0, 0)][SIZE=5][SIZE=4][COLOR=#000000]<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <!-- Optional theme --> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <!-- Latest compiled and minified JavaScript --> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
Et là ça sera ok.
Bon, la page ressemble à rien, on est d'accord. Mais, en voyant quelques classes elle servira
Alors sachez tout d'abord que je ne vais pas vous énoncer toutes les classes qui existent, il existe le site officiel de bootstrap très complet et très bien expliqué (avec un rendu et le code) qui explique tout.
Tout d'abord, avec un minimum de connaissances en HTML, on va toujours se positionner dans le <body></body>, et au dessus du code javascript en bas.
Comme la plus part des sites web, il y a une marge, c'est à dire, une marge.Plus sérieusement, le texte va commencer à par exemple 20px d'à gauche de l'écran. Cette fameuse classe existe dans bootstrap et se forme sous forme de <div>.
HTML:<div class="container"> Marge </div>
Des petits symboles
Vous pouvez faire des petits symboles directement à l'aide de bootstrap.

Il y en a +
La liste des symboles seVous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.(tout en haut). Vous voyez qu'en dessous de chaque symbole se trouve un code, et bien ce code sera très important.
Pour faire apparaître un symbole, ça se présente de cette manière:
HTML:<span class="CODE"></span>
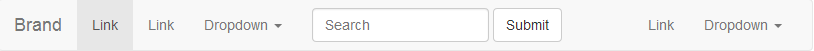
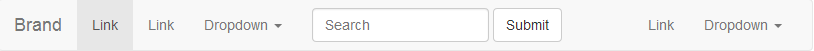
Une "navbar"Super pratique, on peut faire une navbar, qui sera comme ça:
Pour la faire, ça va être ... un peu plus compliqué. D'abord, il faut la faire en dehors du container (la marge), au dessus précisément.
Puis à l'intérieur on créera une classe container-fluid pour rapprocher la marge. Bon, j'vous explique mais vous comprenez rien, alors voici le code
HTML:<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> <li class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav>
C'est maintenant à vous de pouvoir trouver les informations et les modifier. Pas de panique, rien de très compliqué.
Maintenant une "nav"
La (principale) différence entre une navbar et une nav c'est que la navbar c'est une barre horizontale ( comme ça ---------------) et une nav c'est ... vertical. Mais il en existe de toutes les formes
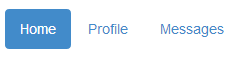
Une nav ressemble horizontale ressemble à ça:

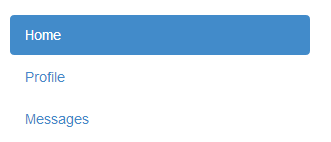
Une verticale à ça:

Comment les faire ? Alors pour la nav horizontale (la première), le code est ceci:
HTML:<ul class="nav nav-pills"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul>
La class "active" signifie que c'est le bouton qui va avoir un fond bleu.
Maintenant, pour la faire à la vertical, il vous suffit de changer la class du <ul> en "
nav nav-pills nav-stacked".
Les formulaires
Les formulaires dans bootstrap sont très interessants , car vous pouvez faire de mutltitudes de choses avec.input-group-addon. En contre partie, le input devra avoir la classe form-control. Dur tout ça !
Par exemple:

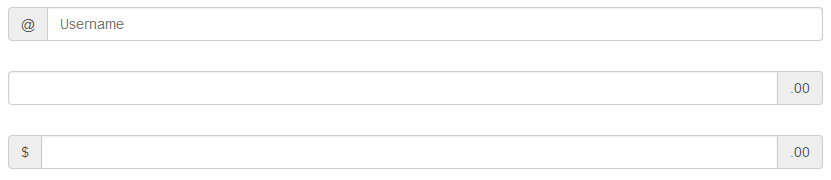
Pour faire le @ devant un champs ou derrière (c'est la même classe), il suffit d'utiliser la classe
HTML:<div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Username"> </div> <div class="input-group"> <input type="text" class="form-control"> <span class="input-group-addon">.00</span> </div> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text" class="form-control"> <span class="input-group-addon">.00</span> </div>Vous pouvez aussi ajuster sa taille:

En modifiant la classe du div.
HTML:<div class="input-group input-group-lg"> <!-- On voit 'lg' = grand --> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Username"> </div> <div class="input-group"> <!-- Taille normale --> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Username"> </div> <div class="input-group input-group-sm"> <!-- Petite taille --> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Username"> </div>
Vous pouvez aussi mettre des listes déroulantes avant un input mais je vous avouerai que je ne comprends pas trop le code, néanmoins je vous le laisse.

[/LEFT]HTML:<div class="row"> <div class="col-lg-6"> <div class="input-group"> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">Action <span class="caret"></span></button> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div><!-- /btn-group --> <input type="text" class="form-control"> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> <div class="col-lg-6"> <div class="input-group"> <input type="text" class="form-control"> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">Action <span class="caret"></span></button> <ul class="dropdown-menu dropdown-menu-right" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div><!-- /btn-group --> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> </div><!-- /.row -->
Les alertes
Une fonction très utile sur bootstrap qui sont les alertes. Au fait , elles se présentent comme ceci (plusieurs couleurs)...

HTML:<div class="alert alert-success" role="alert"> Vert</div> <div class="alert alert-info" role="alert">bleu.</div> <div class="alert alert-warning" role="alert">Orange</div> <div class="alert alert-danger" role="alert">Rouge</div>Mais... maintenant, vous voulez que l'on puisse fermer l'alerte ? Bootstrap peut gérer ça en mettant une croix à droite.

HTML:<div class="alert alert-warning alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <strong>Warning!</strong> Better check yourself, you're not looking too good. </div>
Fin ?
Comme je vous l'ai dit, je ne vais pas tout dire au sujet de bootstrap, car en étant développeur web on a toujours un nez à fouiller partout. Je vous propose la documentation de bootstrap, complète, précise (là où je fais mes screens depuis tout à l'heure) , franchement passez y. Elle est en anglais, mais en bon français, google chrome + traduction !
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
Voilà c'est la fin
En espérant que le énormous tuto vous a plus !
A++
D
deleted497092
Bon tuto[tabs]
Découvrir Bootstrap
Un framework connu et utile
[tab=Informations concernant ce tutoriel]▪ Temps de lecture : 15 minutes
▪ Difficulté : 2 / 5
▪ Tutoriel proposé par la RGPC, écrit par Maxence103 RPC
▪ cc @Wayz RPC , @Djamel RPC , @Rivals , n'hésitez pas à donner vos avis
▪ Dernier édit 14/06 10h35 : correction des bugs du bbcode
[/tab]
[/tabs]
@Louki a déjà fait ce tutoriel sous forme de vidéo, je le reprends en écrit (avec ma façon de faire). Voir son topic.
Un framework est une sorte de bibliothèque externe qui rajoute des classes prédéfinies pour créer un site et un design plus rapidement. Il en existe des centaines, mais inutile de toutes les citer, car une seule est très connue : bootstrap. Toute personne développant des sites web en a déjà parlé. C'est pour ça que je vais vous le présenter. Ce qui est bien avec bootstrap, c'est que c'est compatible multiplateforme : le responsive design.
Vous avez deux choix. Soit vous téléchargez bootstrap, soit (et ça c'est super), dans l'entête du site vous prenez directement les fichiers en ligne. Dans les deux cas ça reviendra au même.
Pour les personnes ne voulant pas télécharger bootstrap comme je l'ai dit vous pourrez récupérer les fichiers en ligne. C'est simple et efficace : mais en cas de défaillance du serveur de bootstrap (du site) , vous êtes dans le caca...Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.(pour téléchargement) (inutile de viruscan)
Si vous avez télécharger bootstrap, mettez le dans le même dossier que votre site.
Maintenant passons à son utilisation. Pour utiliser bootstrap, il faut d'abord un code source, un code type, un fichier type. Celui ci est tout simplement:
HTML:<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> </body> </html>
ATTENTION: ce code a été fait si vous avez téléchargé bootstrap.
Si jamais vous n'avez pas téléchargé bootstrap, au lieu de mettre cette ligne dans le head :
HTML:<link href="css/bootstrap.min.css" rel="stylesheet">
Vous mettez tout ça ( fiou):
[/COLOR][/SIZE]
HTML:<!-- Latest compiled and minified CSS -->[/COLOR][/SIZE][/SIZE][/COLOR][/COLOR][/SIZE][/SIZE][/COLOR] [COLOR=rgb(0, 0, 0)][SIZE=5][SIZE=4][COLOR=#000000][COLOR=rgb(0, 0, 0)][SIZE=5][SIZE=4][COLOR=#000000]<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <!-- Optional theme --> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <!-- Latest compiled and minified JavaScript --> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
Et là ça sera ok.
Bon, la page ressemble à rien, on est d'accord. Mais, en voyant quelques classes elle servira
Alors sachez tout d'abord que je ne vais pas vous énoncer toutes les classes qui existent, il existe le site officiel de bootstrap très complet et très bien expliqué (avec un rendu et le code) qui explique tout.
Tout d'abord, avec un minimum de connaissances en HTML, on va toujours se positionner dans le <body></body>, et au dessus du code javascript en bas.
Comme la plus part des sites web, il y a une marge, c'est à dire, une marge.Plus sérieusement, le texte va commencer à par exemple 20px d'à gauche de l'écran. Cette fameuse classe existe dans bootstrap et se forme sous forme de <div>.
HTML:<div class="container"> Marge </div>
Des petits symboles
Vous pouvez faire des petits symboles directement à l'aide de bootstrap.

Il y en a +
La liste des symboles seVous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.(tout en haut). Vous voyez qu'en dessous de chaque symbole se trouve un code, et bien ce code sera très important.
Pour faire apparaître un symbole, ça se présente de cette manière:
HTML:<span class="CODE"></span>
Une "navbar"Super pratique, on peut faire une navbar, qui sera comme ça:
Pour la faire, ça va être ... un peu plus compliqué. D'abord, il faut la faire en dehors du container (la marge), au dessus précisément.
Puis à l'intérieur on créera une classe container-fluid pour rapprocher la marge. Bon, j'vous explique mais vous comprenez rien, alors voici le code
HTML:<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> <li class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav>
C'est maintenant à vous de pouvoir trouver les informations et les modifier. Pas de panique, rien de très compliqué.
Maintenant une "nav"
La (principale) différence entre une navbar et une nav c'est que la navbar c'est une barre horizontale ( comme ça ---------------) et une nav c'est ... vertical. Mais il en existe de toutes les formes
Une nav ressemble horizontale ressemble à ça:

Une verticale à ça:

Comment les faire ? Alors pour la nav horizontale (la première), le code est ceci:
HTML:<ul class="nav nav-pills"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul>
La class "active" signifie que c'est le bouton qui va avoir un fond bleu.
Maintenant, pour la faire à la vertical, il vous suffit de changer la class du <ul> en "
nav nav-pills nav-stacked".
Les formulaires
Les formulaires dans bootstrap sont très interessants , car vous pouvez faire de mutltitudes de choses avec.input-group-addon. En contre partie, le input devra avoir la classe form-control. Dur tout ça !
Par exemple:

Pour faire le @ devant un champs ou derrière (c'est la même classe), il suffit d'utiliser la classe
HTML:<div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Username"> </div> <div class="input-group"> <input type="text" class="form-control"> <span class="input-group-addon">.00</span> </div> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text" class="form-control"> <span class="input-group-addon">.00</span> </div>Vous pouvez aussi ajuster sa taille:

En modifiant la classe du div.
HTML:<div class="input-group input-group-lg"> <!-- On voit 'lg' = grand --> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Username"> </div> <div class="input-group"> <!-- Taille normale --> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Username"> </div> <div class="input-group input-group-sm"> <!-- Petite taille --> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Username"> </div>
Vous pouvez aussi mettre des listes déroulantes avant un input mais je vous avouerai que je ne comprends pas trop le code, néanmoins je vous le laisse.

[/LEFT]HTML:<div class="row"> <div class="col-lg-6"> <div class="input-group"> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">Action <span class="caret"></span></button> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div><!-- /btn-group --> <input type="text" class="form-control"> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> <div class="col-lg-6"> <div class="input-group"> <input type="text" class="form-control"> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">Action <span class="caret"></span></button> <ul class="dropdown-menu dropdown-menu-right" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div><!-- /btn-group --> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> </div><!-- /.row -->
Les alertes
Une fonction très utile sur bootstrap qui sont les alertes. Au fait , elles se présentent comme ceci (plusieurs couleurs)...

HTML:<div class="alert alert-success" role="alert"> Vert</div> <div class="alert alert-info" role="alert">bleu.</div> <div class="alert alert-warning" role="alert">Orange</div> <div class="alert alert-danger" role="alert">Rouge</div>Mais... maintenant, vous voulez que l'on puisse fermer l'alerte ? Bootstrap peut gérer ça en mettant une croix à droite.

HTML:<div class="alert alert-warning alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <strong>Warning!</strong> Better check yourself, you're not looking too good. </div>
Fin ?
Comme je vous l'ai dit, je ne vais pas tout dire au sujet de bootstrap, car en étant développeur web on a toujours un nez à fouiller partout. Je vous propose la documentation de bootstrap, complète, précise (là où je fais mes screens depuis tout à l'heure) , franchement passez y. Elle est en anglais, mais en bon français, google chrome + traduction !
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
Voilà c'est la fin
En espérant que le énormous tuto vous a plus !
A++
tuto super complet , est ce que si jai deja un site avec le plugion boostrap je peut mettre un autre disign a la place ?[tabs]
Découvrir Bootstrap
Un framework connu et utile
[tab=Informations concernant ce tutoriel]▪ Temps de lecture : 15 minutes
▪ Difficulté : 2 / 5
▪ Tutoriel proposé par la RGPC, écrit par Maxence103 RPC
▪ cc @Wayz RPC , @Djamel RPC , @Rivals , n'hésitez pas à donner vos avis
▪ Dernier édit 14/06 10h35 : correction des bugs du bbcode
[/tab]
[/tabs]
@Louki a déjà fait ce tutoriel sous forme de vidéo, je le reprends en écrit (avec ma façon de faire). Voir son topic.
Un framework est une sorte de bibliothèque externe qui rajoute des classes prédéfinies pour créer un site et un design plus rapidement. Il en existe des centaines, mais inutile de toutes les citer, car une seule est très connue : bootstrap. Toute personne développant des sites web en a déjà parlé. C'est pour ça que je vais vous le présenter. Ce qui est bien avec bootstrap, c'est que c'est compatible multiplateforme : le responsive design.
Vous avez deux choix. Soit vous téléchargez bootstrap, soit (et ça c'est super), dans l'entête du site vous prenez directement les fichiers en ligne. Dans les deux cas ça reviendra au même.
Pour les personnes ne voulant pas télécharger bootstrap comme je l'ai dit vous pourrez récupérer les fichiers en ligne. C'est simple et efficace : mais en cas de défaillance du serveur de bootstrap (du site) , vous êtes dans le caca...Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.(pour téléchargement) (inutile de viruscan)
Si vous avez télécharger bootstrap, mettez le dans le même dossier que votre site.
Maintenant passons à son utilisation. Pour utiliser bootstrap, il faut d'abord un code source, un code type, un fichier type. Celui ci est tout simplement:
HTML:<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> </body> </html>
ATTENTION: ce code a été fait si vous avez téléchargé bootstrap.
Si jamais vous n'avez pas téléchargé bootstrap, au lieu de mettre cette ligne dans le head :
HTML:<link href="css/bootstrap.min.css" rel="stylesheet">
Vous mettez tout ça ( fiou):
[/COLOR][/SIZE]
HTML:<!-- Latest compiled and minified CSS -->[/COLOR][/SIZE][/SIZE][/COLOR][/COLOR][/SIZE][/SIZE][/COLOR] [COLOR=rgb(0, 0, 0)][SIZE=5][SIZE=4][COLOR=#000000][COLOR=rgb(0, 0, 0)][SIZE=5][SIZE=4][COLOR=#000000]<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <!-- Optional theme --> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <!-- Latest compiled and minified JavaScript --> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
Et là ça sera ok.
Bon, la page ressemble à rien, on est d'accord. Mais, en voyant quelques classes elle servira
Alors sachez tout d'abord que je ne vais pas vous énoncer toutes les classes qui existent, il existe le site officiel de bootstrap très complet et très bien expliqué (avec un rendu et le code) qui explique tout.
Tout d'abord, avec un minimum de connaissances en HTML, on va toujours se positionner dans le <body></body>, et au dessus du code javascript en bas.
Comme la plus part des sites web, il y a une marge, c'est à dire, une marge.Plus sérieusement, le texte va commencer à par exemple 20px d'à gauche de l'écran. Cette fameuse classe existe dans bootstrap et se forme sous forme de <div>.
HTML:<div class="container"> Marge </div>
Des petits symboles
Vous pouvez faire des petits symboles directement à l'aide de bootstrap.

Il y en a +
La liste des symboles seVous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.(tout en haut). Vous voyez qu'en dessous de chaque symbole se trouve un code, et bien ce code sera très important.
Pour faire apparaître un symbole, ça se présente de cette manière:
HTML:<span class="CODE"></span>
Une "navbar"Super pratique, on peut faire une navbar, qui sera comme ça:
Pour la faire, ça va être ... un peu plus compliqué. D'abord, il faut la faire en dehors du container (la marge), au dessus précisément.
Puis à l'intérieur on créera une classe container-fluid pour rapprocher la marge. Bon, j'vous explique mais vous comprenez rien, alors voici le code
HTML:<nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> <li class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav>
C'est maintenant à vous de pouvoir trouver les informations et les modifier. Pas de panique, rien de très compliqué.
Maintenant une "nav"
La (principale) différence entre une navbar et une nav c'est que la navbar c'est une barre horizontale ( comme ça ---------------) et une nav c'est ... vertical. Mais il en existe de toutes les formes
Une nav ressemble horizontale ressemble à ça:

Une verticale à ça:

Comment les faire ? Alors pour la nav horizontale (la première), le code est ceci:
HTML:<ul class="nav nav-pills"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> </ul>
La class "active" signifie que c'est le bouton qui va avoir un fond bleu.
Maintenant, pour la faire à la vertical, il vous suffit de changer la class du <ul> en "
nav nav-pills nav-stacked".
Les formulaires
Les formulaires dans bootstrap sont très interessants , car vous pouvez faire de mutltitudes de choses avec.input-group-addon. En contre partie, le input devra avoir la classe form-control. Dur tout ça !
Par exemple:

Pour faire le @ devant un champs ou derrière (c'est la même classe), il suffit d'utiliser la classe
HTML:<div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Username"> </div> <div class="input-group"> <input type="text" class="form-control"> <span class="input-group-addon">.00</span> </div> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text" class="form-control"> <span class="input-group-addon">.00</span> </div>Vous pouvez aussi ajuster sa taille:

En modifiant la classe du div.
HTML:<div class="input-group input-group-lg"> <!-- On voit 'lg' = grand --> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Username"> </div> <div class="input-group"> <!-- Taille normale --> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Username"> </div> <div class="input-group input-group-sm"> <!-- Petite taille --> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Username"> </div>
Vous pouvez aussi mettre des listes déroulantes avant un input mais je vous avouerai que je ne comprends pas trop le code, néanmoins je vous le laisse.

[/LEFT]HTML:<div class="row"> <div class="col-lg-6"> <div class="input-group"> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">Action <span class="caret"></span></button> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div><!-- /btn-group --> <input type="text" class="form-control"> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> <div class="col-lg-6"> <div class="input-group"> <input type="text" class="form-control"> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">Action <span class="caret"></span></button> <ul class="dropdown-menu dropdown-menu-right" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div><!-- /btn-group --> </div><!-- /input-group --> </div><!-- /.col-lg-6 --> </div><!-- /.row -->
Les alertes
Une fonction très utile sur bootstrap qui sont les alertes. Au fait , elles se présentent comme ceci (plusieurs couleurs)...

HTML:<div class="alert alert-success" role="alert"> Vert</div> <div class="alert alert-info" role="alert">bleu.</div> <div class="alert alert-warning" role="alert">Orange</div> <div class="alert alert-danger" role="alert">Rouge</div>Mais... maintenant, vous voulez que l'on puisse fermer l'alerte ? Bootstrap peut gérer ça en mettant une croix à droite.

HTML:<div class="alert alert-warning alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <strong>Warning!</strong> Better check yourself, you're not looking too good. </div>
Fin ?
Comme je vous l'ai dit, je ne vais pas tout dire au sujet de bootstrap, car en étant développeur web on a toujours un nez à fouiller partout. Je vous propose la documentation de bootstrap, complète, précise (là où je fais mes screens depuis tout à l'heure) , franchement passez y. Elle est en anglais, mais en bon français, google chrome + traduction !
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
Voilà c'est la fin
En espérant que le énormous tuto vous a plus !
A++
( sans rien changer )
Pourquoi ça?Un vraie dévéloppeur web n'a pas besoin de Framework
Très bon tuto aussi non.
N'importe quoi mdr.Un vraie dévéloppeur web n'a pas besoin de Framework
Les plus gros site du monde utilisent des framework que ça soit back-end ou front-end
N'importe quoi mdr
+1 Rien a voir il y a des dev qui ne sont pas fort en design tous simplement le framework et la pour leur simplifier la vie ..Pourquoi ça?
Très bon tuto aussi non.
Gagny-Tech
Membre
Bonne explication 
Juste par rapport au terme "Framework" c'est pas vraiment ca car c'est + basse sur le CSS en proposant des style preconfigurer
Les framework c'est + pour la partie "controlleur" par exemple, symphonie..
Juste par rapport au terme "Framework" c'est pas vraiment ca car c'est + basse sur le CSS en proposant des style preconfigurer
Les framework c'est + pour la partie "controlleur" par exemple, symphonie..
que ce soit du php, ou du css, ça reste un framework. ^^Bonne explication
Juste par rapport au terme "Framework" c'est pas vraiment ca car c'est + basse sur le CSS en proposant des style preconfigurer
Les framework c'est + pour la partie "controlleur" par exemple, symphonie..
Salahdin Modz
Membre
Merci pour le partage 

