Technique patché par Rockstar le 12 Juin 2014.
Bonjour à tous,
Dans ce guide, je vais vous montrer comment importer un emblème custom pour votre crew depuis que Rockstar a patché ses serveurs.
Prérequis :
- Le navigateur Chrome et/ou Firefox.
- Notepad++. Pour les membres qui sont sur Mac, vous trouverez un superbe guide sur comment « Installer et utiliser Notepad++ sur Mac » réalisé par Oxid91. Un grand merci à lui.
L'image :
- Votre image doit être un carré d'une taille maximum de 512x512 pixels.
- Si celle-ci est plus petite ou a un fond transparent. Elle peut et doit tenir dans un carré transparent de 512x512 pixels à condition d'être centrée.
- Pour ce guide, je vais prendre cette image qui a été réalisée avec Photoshop pour mon Crew (
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
):
C'est un carré transparent de 512x512 px (pixels) avec une image centrée.
Conversion de votre image en fichier .svg.
Avec le site de Vector Magic :
- Allez sur le site
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
.- Cliquez sur le bouton « Upload Image To Trace » et indiquez le chemin d'accès de votre image.
- Dans le menu de droite, sélectionnez « Unlimited Colors ».
- Puis, sélectionnez « High » dans le « Detail Level ».
- Une fois l'opération terminée, cliquez sur le bouton « Download Result ».
- Entrez une adresse mail valide.
- Récupérez le code que vous venez de réceptionner dans votre boîte mail et validez le sur le site.
- Cliquez sur le bouton « SVG ».
Avec le logiciel Vector Magic installé :
- Déposez votre image dans le logiciel.
- Sélectionnez « De base ».
- Sélectionnez « Logo anti-aliasé ».
- Sélectionnez « Laisser transparent ».
- Sélectionnez « Haute ».
- Sélectionnez « Couleurs illimitées ».
- Cliquez sur « Vérification effectuée ».
- Choisissez « Enregistrement rapide » en « .svg ».
Vous éviterez ainsi d'avoir des lignes avec des codes de ce type :
Code:
« <g id... » et « </g> » ou « opacity="... » entre « <path fill="#code de couleur" » et « d=" M »Ouverture et préparation de votre fichier .svg afin de pouvoir l’importer comme emblème.
- Pour l'importation et à l'heure à laquelle ce guide est fait, voici une ligne parfaite pour l'importation :
Code:
<path fill="#code couleur" stroke="none" d="Votre code commençant par M et se terminant par Z" stroke-width="0" opacity="1" transform="matrix(1,0,0,1,0,0)"></path>
Code:
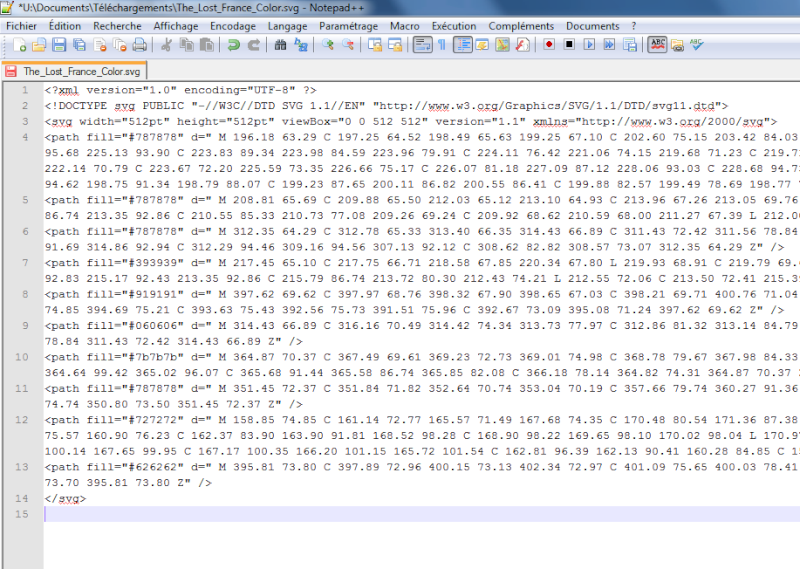
<path fill="#code couleur" stroke="none" d="Votre code commençant par M et se terminant par Z" stroke-width="0" opacity="1" transform="matrix(1,0,0,1,0,0)" style="-webkit-tap-highlight-color: rgba(0, 0, 0, 0); opacity: 1;"></path>- Vous devriez avoir un code ressemblant à celui-ci (Ce n'est qu'une partie du code qui va servir d'exemple) :

- Supprimez les lignes suivantes :
Code:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="512pt" height="512pt" viewBox="0 0 512 512" version="1.1" xmlns="http://www.w3.org/2000/svg">
Code:
</svg>
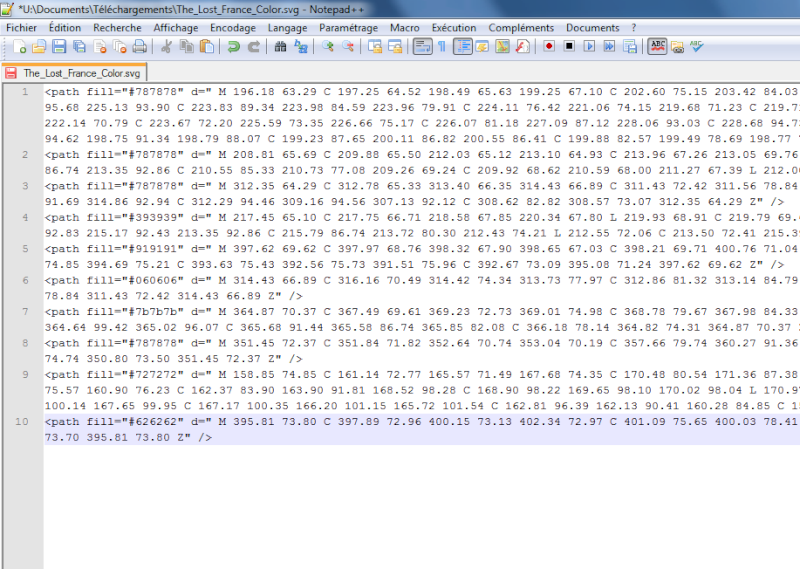
- Votre première ligne devra obligatoirement commencer par :
Code:
<path...
Code:
...Z" />- Comptabilisez le nombre de lignes que vous avez maintenant et rendez-vous sur l’
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
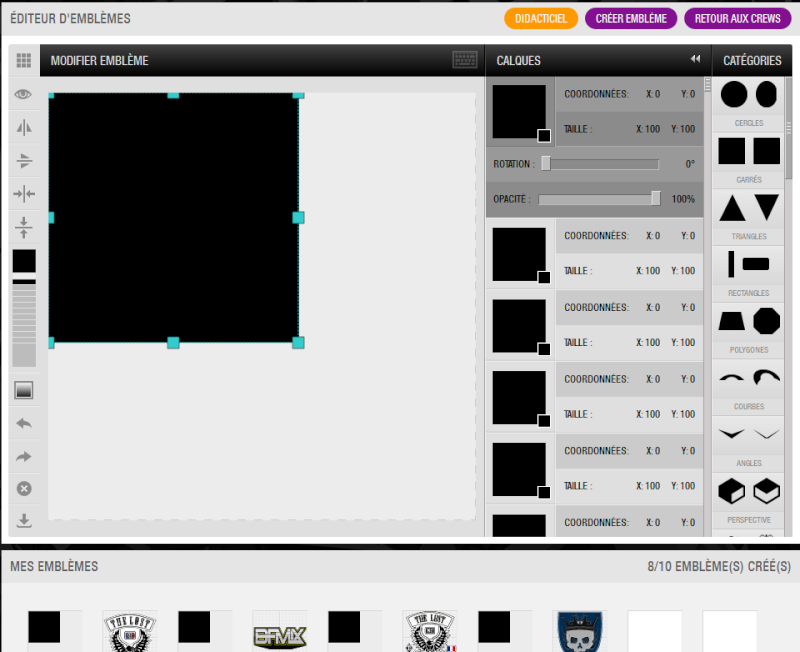
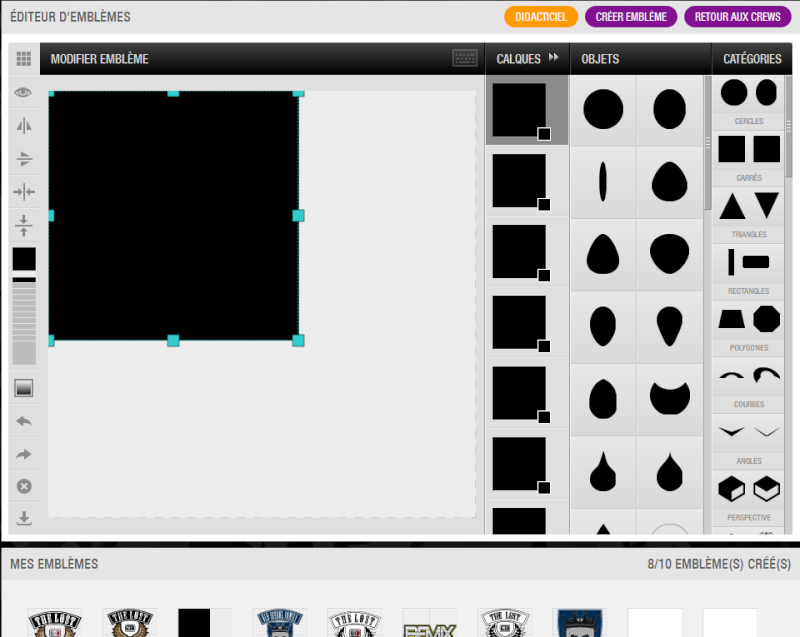
en utilisant le navigateur de votre choix entre Chrome et Firefox.- Prenez la catégorie des carrés et créez autant de carrés que vous avez de lignes dans votre fichier .svg.
- Dans notre exemple, je vais devoir créer 10 carrés.
Exemple :

- Une fois tous vos carrés crées, sauvegardez votre emblème.
Note : Si vous ne savez plus à combien de carrés vous en êtes, sauvegardez le et effectuez la manipulation suivante pour vérifier le nombre exacte :
- Faites un clic-droit sur le fond de votre emblème de carrés et sélectionnez « Inspecter l’élément » (Chrome) / « Examiner l’élément » (Firefox).
- Faites un clic-droit sur la ligne :
Code:
<svg heigh…- Allez le coller dans une nouvelle page de Notepad++.
- Dans la barre d'outil de Notepad++, cliquez sur « Recherche » et enfin sur « Rechercher... ».
- Entrez ceci :
Code:
<path- En bas à gauche de cette fenêtre, vous aurez le nombre exacte de carrés fait.
Édition du code de votre fichier .svg et importation.
- Retournez sur Notepad++ et commencez à éditer votre emblème.
- Cliquez dans la barre d'outil sur le bouton « Rechercher » et sélectionnez « Remplacer… ».
- Vérifiez que la case « Dans sélection » ne soit pas cochée.
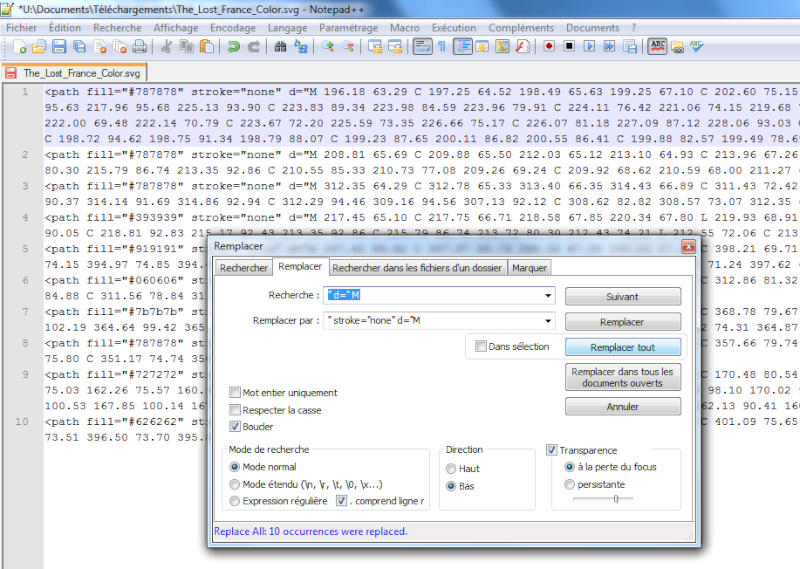
- Dans la case « Recherche », indiquez ceci :
Code:
" d=" M- Dans la case « Remplacer par », indiquez ceci :
Code:
" stroke="none" d="MExemple :

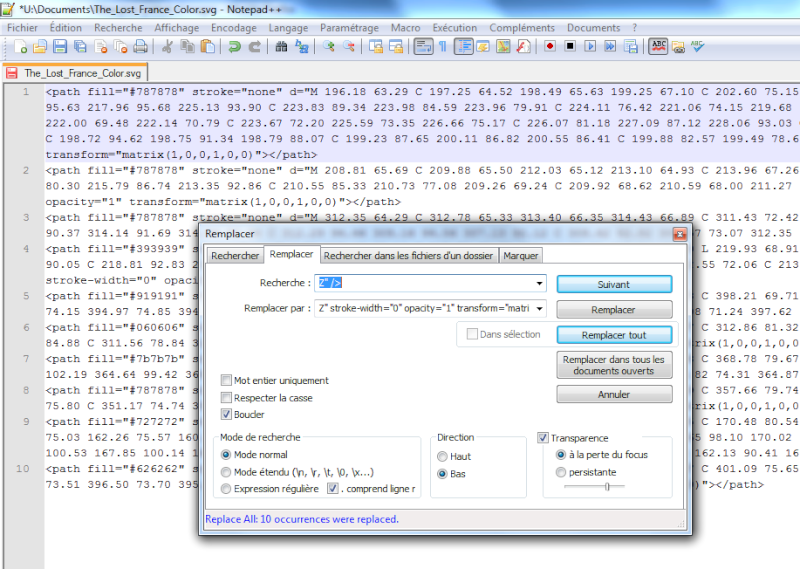
- Répétez la même opération avec ceci :
- Dans la case « Recherche », indiquez ceci :
Code:
Z" />
Code:
Z" stroke-width="0" opacity="1" transform="matrix(1,0,0,1,0,0)" style="-webkit-tap-highlight-color: rgba(0, 0, 0, 0); opacity: 1;"></path>
Les deux remplacements suivants sont devenu optionnels :
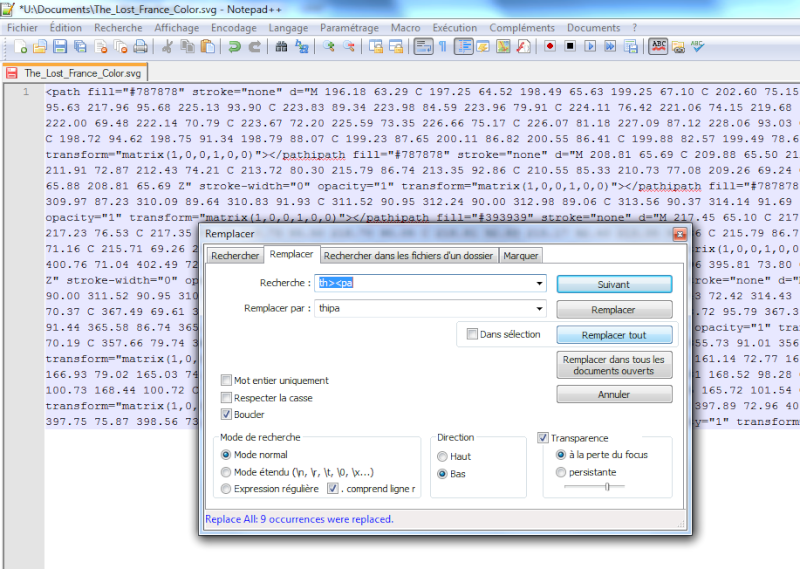
- Répétez la même opération avec ceci :
- Avec le curseur de la souris, sélectionnez ceci :
Code:
th><pa- Dans la case « Remplacer par », indiquez ceci :
Code:
thipa
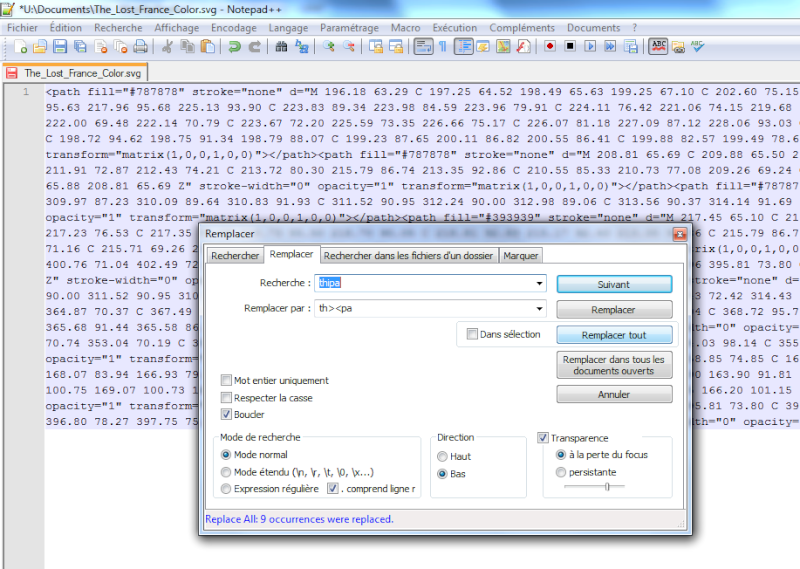
- Répétez la même opération avec ceci :
- Avec le curseur de la souris, sélectionnez ceci :
Code:
thipa- Dans la case « Remplacer par », indiquez ceci :
Code:
th><pa
- Grâce à cette manipulation, vous n’aurez plus qu’une seule ligne de code prête à être importée.
- Sélectionnez le tout et copiez-le.
- Retournez sur votre emblème de carrés et supprimez la couleur de fond.
- Faites un clic-droit sur le fond de votre emblème et sélectionnez « Inspecter l’élément » (Chrome) / « Examiner l’élément » (Firefox).
- Faites un clic-droit sur la ligne :
Code:
<svg heigh…- Sélectionnez à partir du premier :
Code:
<path…
Code:
</svg>- Cliquez sur une autre ligne hors du cadre que vous venez d'éditer afin que celui-ci se referme et soit pris en compte.
- Retournez sur la fenêtre de l’éditeur d’emblèmes et cliquez sur le bouton pour le sauvegarder.
- À l’affichage de la fenêtre, cliquez sur « SAUVEGARDER COMME NOUVEAU ».
Note : Si la sauvegarde ne fonctionne pas sous Chrome (j'ai vu que Rockstar avait modifié le code depuis le week-end du 20 Avril), répétez l'opération que vous venez de faire avec Firefox.
Publication de l'emblème et mise par défaut.
- Maintenant que votre emblème est sauvegardé, cliquez sur le bouton « PUBLIER » et sélectionnez votre Crew.
- Allez sur la page de votre Crew et mettez le curseur de votre souris sur votre emblème.
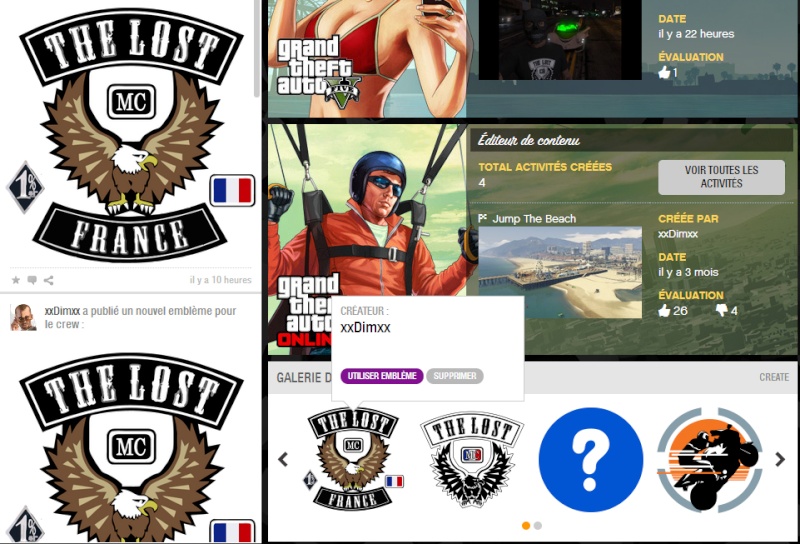
- Cliquez sur « UTILISER EMBLÈME ».
Note : Si vous ne voyez aucun emblème dans la « Galerie d'emblèmes », deux possibilités s'offrent à vous :
- Soit, vous mettez la langue du Rockstar Social Club sur « English » en cliquant sur l'image en forme de roue dentée en haut à droite à côté de votre nom de profil. Cliquez ensuite sur « PARAMÈTRES » et modifiez la langue qui se trouve tout en bas des différentes options. Après, vous pourrez voir que vos emblèmes seront visibles dans la galerie. Mettez le curseur de votre souris sur votre emblème et cliquez sur « UTILISER EMBLÈME ».
- Soit, vous retournez dans l'éditeur d'emblèmes et publiez sur votre Crew l'emblème avec les carrés ou un emblème de Rockstar jusqu'à ce que les emblèmes apparaissent dans la galerie. Puis, mettez le curseur de votre souris sur votre emblème et cliquez sur « UTILISER EMBLÈME ».
Exemple :

Information.
Ce guide fut réalisé par mes soins.
Vous n'êtes autorisés à le copier que si mon nom et l'adresse de mon Crew y figure.
Merci de votre compréhension.
xxDimxx.
The Lost MC FRA -
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
.
Dernière édition: