Bonjour,
Je vais vous montrer comment personnaliser vos statistique sur XenForo !
Dans votre template forum_list
Chercher :
Je vais vous montrer comment personnaliser vos statistique sur XenForo !
Dans votre template forum_list
Chercher :
Code:
<div class="pairsJustified">
<dl class="discussionCount"><dt>{xen:phrase discussions}:</dt>
<dd>{xen:number $boardTotals.discussions}</dd></dl>
<dl class="messageCount"><dt>{xen:phrase messages}:</dt>
<dd>{xen:number $boardTotals.messages}</dd></dl>
<dl class="memberCount"><dt>{xen:phrase members_count}:</dt>
<dd>{xen:number $boardTotals.users}</dd></dl>
<dl><dt>{xen:phrase latest_member}:</dt>
<dd><xen:username user="$boardTotals.latestUser" /></dd></dl>
<!-- slot: forum_stats_extra -->
</div>Et remplacer par :
Code:
<div class="pairsJustified">
<dl class="discussionCount"><dt><i class="fa fa-comment fa-2x" style="padding-right: 8px;"></i> {xen:phrase discussions}:</dt>
<dd>{xen:number $boardTotals.discussions}</dd></dl>
<dl class="messageCount"><dt><i class="fa fa-comments fa-2x" style="padding-right: 8px;"></i> {xen:phrase messages}:</dt>
<dd>{xen:number $boardTotals.messages}</dd></dl>
<dl class="memberCount"><dt><i class="fa fa-users fa-2x" style="padding-right: 8px;"></i> {xen:phrase members_count}:</dt>
<dd>{xen:number $boardTotals.users}</dd></dl>
<dl class="latestMember"><dt><i class="fa fa-user-plus fa-2x" style="padding-right: 8px;"></i> {xen:phrase latest_member}:</dt>
<dd><xen:username user="$boardTotals.latestUser" /></dd></dl>
<!-- slot: forum_stats_extra -->
</div>Dans votre extra.css ajouter ce code :
Code:
.pairsJustified .discussionCount dt, .pairsJustified .messageCount dt, .pairsJustified .memberCount dt, .pairsJustified .latestmember dt, .pairs dt, .pairsInline dt, .pairsRows dt, .pairsColumns dt {
padding-top: 10px;
}
.pairsJustified .discussionCount dd, .pairsJustified .messageCount dd, .pairsJustified .memberCount dd, .pairsJustified .latestMember dd, .pairs dd, .pairsInline dd, .pairsRows dd, .pairsColumns dd {
padding-top: 20px;
}
.pairsJustified .fa.fa-comments.fa-2x {
max-width: 100%;
margin-right: 5px;
border: 3px solid;
border-radius: 4px;
padding: 5px;
margin-bottom: 5px;
color: #59a65f;
}
.pairsJustified .messageCount dt, .pairsJustified .messageCount dd {
color: #d59429;
}
.pairsJustified .fa.fa-comment.fa-2x {
max-width: 100%;
margin-right: 5px;
border: 3px solid;
border-radius: 4px;
padding: 5px;
margin-bottom: 5px;
color: #1b95e0;
}
.pairsJustified .discussionCount dt, .pairsJustified .discussionCount dd {
color: #f3f30b;
}
.pairsJustified .fa.fa-users.fa-2x {
max-width: 100%;
margin-right: 5px;
border: 3px solid;
border-radius: 4px;
padding: 5px;
margin-bottom: 5px;
color: #f92205;
}
.pairsJustified .memberCount dt, .pairsJustified .memberCount dd {
color: #59a65f;
}
.pairsJustified .fa.fa-user-plus.fa-2x {
max-width: 100%;
margin-right: 5px;
border: 3px solid;
border-radius: 4px;
padding: 5px;
margin-bottom: 5px;
color: #f3f30b;
}
.pairsJustified .latestMember dd, .pairsJustified .latestMember dt {
color: #c46081;
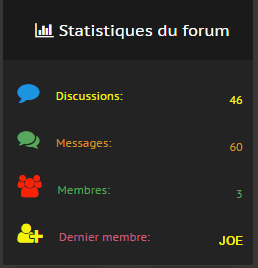
}Résultat :

Deuxième façon, (remplacer le premier code dans votre extra.css par celui-ci )
Dans votre extra.css ajouter ce code :
Code:
.pairsJustified .discussionCount dt, .pairsJustified .messageCount dt, .pairsJustified .memberCount dt, .pairsJustified .latestMember dt, .pairs dt, .pairsInline dt, .pairsRows dt, .pairsColumns dt {
padding-top: 10px;
}
.pairsJustified .discussionCount dd, .pairsJustified .messageCount dd, .pairsJustified .memberCount dd, .pairsJustified .latestMember dd, .pairs dd, .pairsInline dd, .pairsRows dd, .pairsColumns dd {
padding-top: 25px;
}
.pairsJustified .fa.fa-comments.fa-2x {
max-width: 100%;
margin-right: 5px;
padding: 5px;
margin-bottom: 5px;
color: #59a65f;
}
.pairsJustified .messageCount dt, .pairsJustified .messageCount dd {
color: #d59429;
}
.pairsJustified .fa.fa-comment.fa-2x {
max-width: 100%;
margin-right: 5px;
padding: 5px;
margin-bottom: 5px;
color: #1b95e0;
}
.pairsJustified .discussionCount dt, .pairsJustified .discussionCount dd {
color: #f3f30b;
}
.pairsJustified .fa.fa-users.fa-2x {
max-width: 100%;
margin-right: 5px;
padding: 5px;
margin-bottom: 5px;Resultat :

Voilà c'est fini a bientôt !
Source :
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
