
Salut à tous !
Aujourd'hui on se retrouve pour un petit partage

Rien de bien compliqué ici ! J'ai simplement repris un petit code de w3schools et l'ai rapidement modifié

Pour commencer, voici le code HTML et le code CSS correspondant, ils sont simples, sauf pour la partie animation.
Le CSS demande des connaissances un peu plus poussées mais c'est pour l'animation, le code marche très bien sans

HTML:
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Modal sans bootstrap</title>
<script src="modal.js"></script>
<link rel="stylesheet" href="modal.css" />
</head>
<body>
<div id="modal">
<div class="modalContent">
<div class="modalHeader">
<span class="modalClose" onclick="closeModal()">×</span>
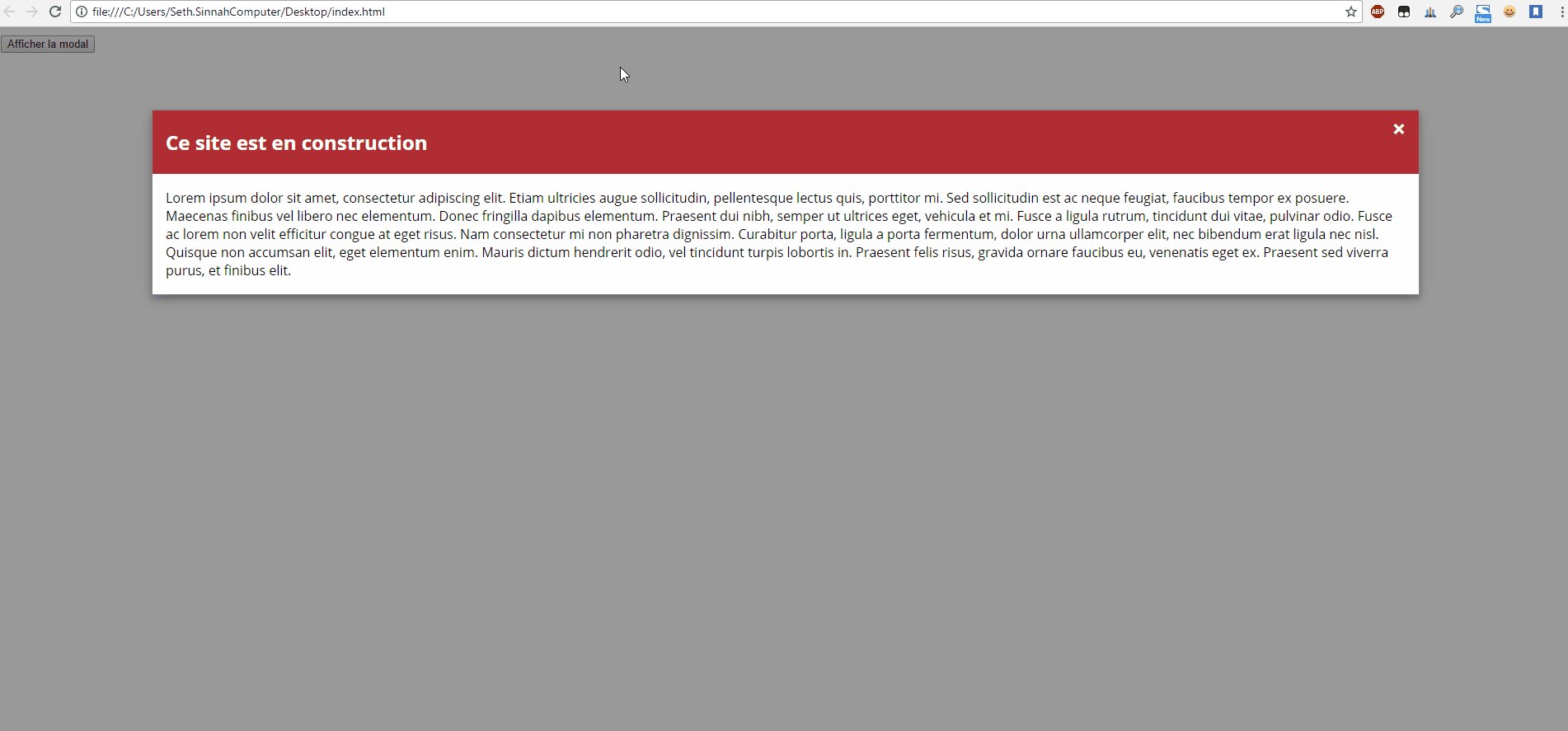
<h2>Ce site est en construction</h2>
</div>
<div class="modalBody">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam ultricies augue sollicitudin, pellentesque lectus quis, porttitor mi. Sed sollicitudin est ac neque feugiat, faucibus tempor ex posuere. Maecenas finibus vel libero nec elementum. Donec fringilla dapibus elementum. Praesent dui nibh, semper ut ultrices eget, vehicula et mi. Fusce a ligula rutrum, tincidunt dui vitae, pulvinar odio. Fusce ac lorem non velit efficitur congue at eget risus. Nam consectetur mi non pharetra dignissim. Curabitur porta, ligula a porta fermentum, dolor urna ullamcorper elit, nec bibendum erat ligula nec nisl. Quisque non accumsan elit, eget elementum enim. Mauris dictum hendrerit odio, vel tincidunt turpis lobortis in. Praesent felis risus, gravida ornare faucibus eu, venenatis eget ex. Praesent sed viverra purus, et finibus elit.</p>
</div>
</div>
</div>
</body>
</html>
Code:
body {
font-family: Open Sans;
}
@-webkit-keyframes animatetop {
from {
top: -300px;
opacity: 0;
}
to {
top: 0;
opacity: 1;
}
}
@keyframes animatetop {
from {
top: -300px;
opacity: 0;
}
to {
top: 0;
opacity: 1;
}
}
#modal {
display: block;
position: fixed;
z-index: 1;
padding-top: 100px;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgb(0,0,0);
background-color: rgba(0,0,0,0.4);
}
.modalContent {
position: relative;
background-color: #fefefe;
margin: auto;
padding: 0;
border: 1px solid #888;
width: 80%;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19);
-webkit-animation-name: animatetop;
-webkit-animation-duration: 0.4s;
animation-name: animatetop;
animation-duration: 0.4s;
}
.modalClose {
color: white;
float: right;
font-size: 28px;
font-weight: bold;
}
.modalClose:hover, .modalClose:focus {
color: #000;
text-decoration: none;
cursor: pointer;
}
.modalHeader {
padding: 2px 16px;
background-color: #b02d33;
color: white;
}
.modalBody {
padding: 2px 16px;
}
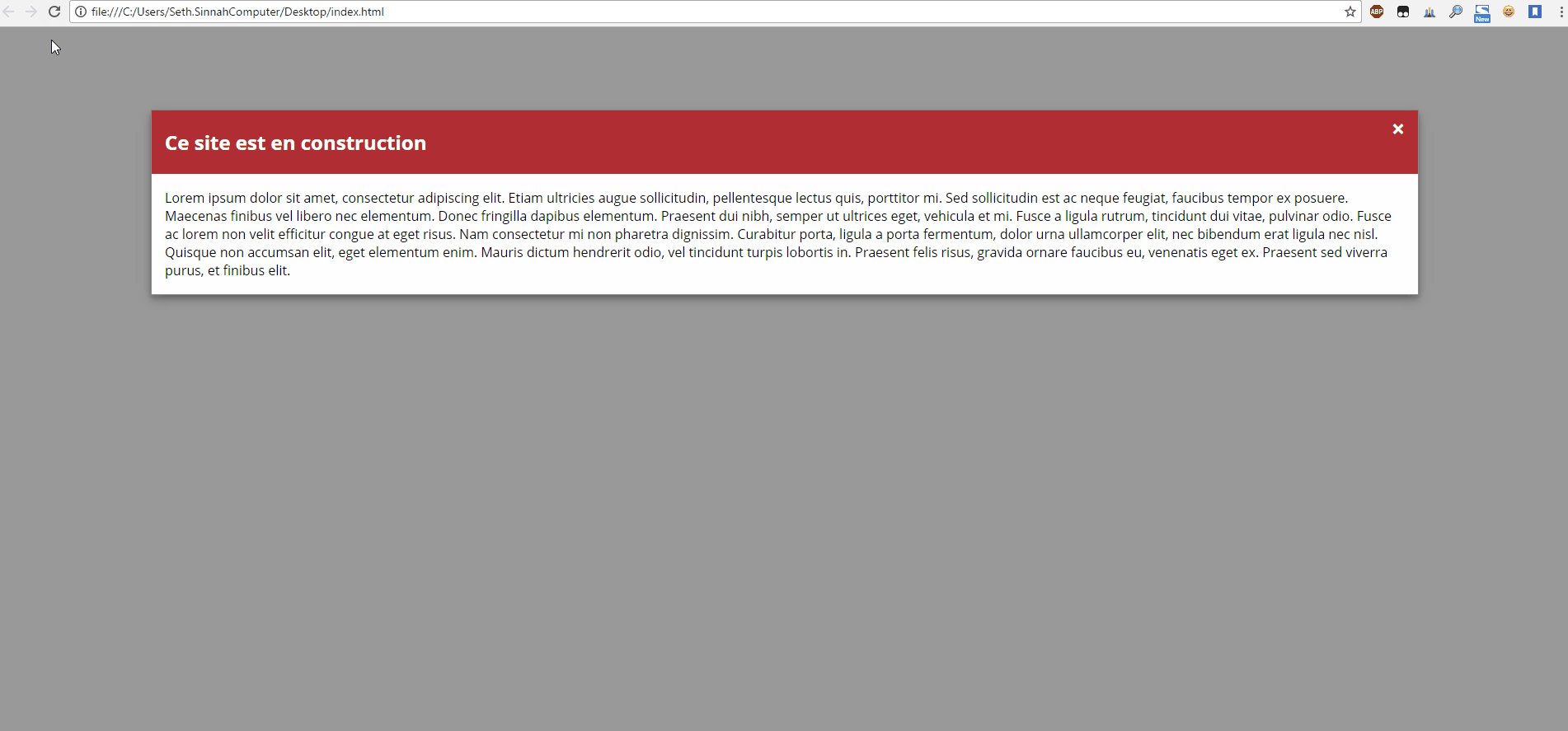
Partie 1: Modal au lancement de la page

Le code JavaScript comporte 2 fonctions ; ces deux fonctions permettent de fermer la modal.
Une la ferme lorsque l'on clique sur la croix, l'autre quand l'on clique quelque part sur la page ailleurs que sur la modal.
Code:
function closeModal() {
var modal = document.getElementById('modal');
modal.style.display = "none";
}
window.onclick = function(event) {
if (event.target == modal) {
modal.style.display = "none";
}
}
Partie 2: Modal au clique

Dans votre code CSS, vous devez modifier la modal pour la faire disparaître: on passe le display de block à none
Code:
#modal {
display: none;
position: fixed;
z-index: 1;
padding-top: 100px;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgb(0,0,0);
background-color: rgba(0,0,0,0.4);
}Ensuite, on rajoute une fonction dans le code javascript pour ouvrir la modal
Code:
function showModal() {
var modal = document.getElementById('modal');
modal.style.display = "block";
}Et pour finir, on rajoute un bouton en HTML qui permet de l'ouvrir.
HTML:
<button onclick="showModal()">Afficher la modal</button>Il est intéréssant de souligner que vous pouvez placer le bouton et la modal où vous voulez dans votre code


Voilà

C'était un tutoriel assez court mais je n'ai plus trop le temps de rédiger ces temps-ci
Vous pouvez aussi combiner les deux codes (afficher la modal en arrivant + l'afficher au clique)

Très occupé depuis des mois (et encore plus ce mois-ci avec le bac) et la baisse d'activité générale, je fais comme je peux

Source:
Vous devez être inscrit pour voir les liens ! Inscrivez-vous ou connectez-vous ici.
Si vous avez des questions sur le code, des remarques, ou des problèmes, je suis là
Enjoy

Dernière édition:
