Bonjour,
Je rencontre un soucis en CSS (/bootstrap 3) avec la création de mon menu vertical.
En effet, je souhaite faire un menu dont certains éléments disparaissent en fonction de la largeur de la fenêtres
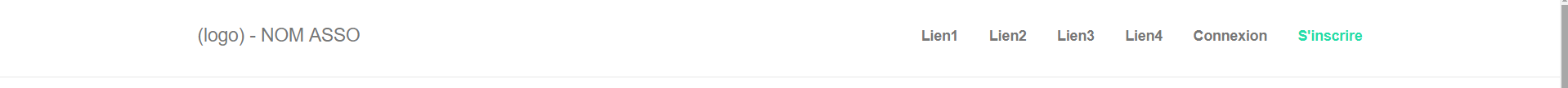
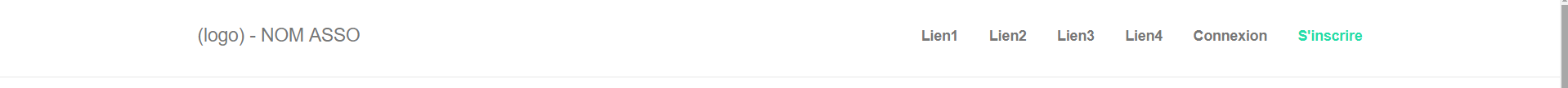
Ainsi je souhaite, sur un large ecran, un design du type :

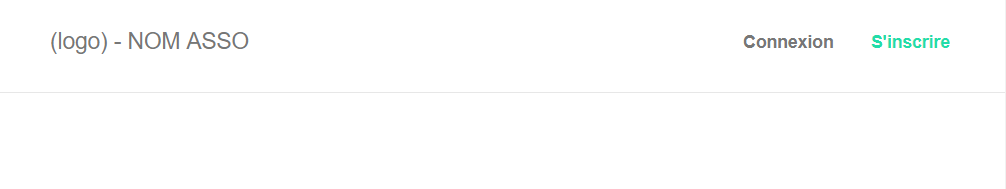
Et sur écran moins large (tablette, smartphone):

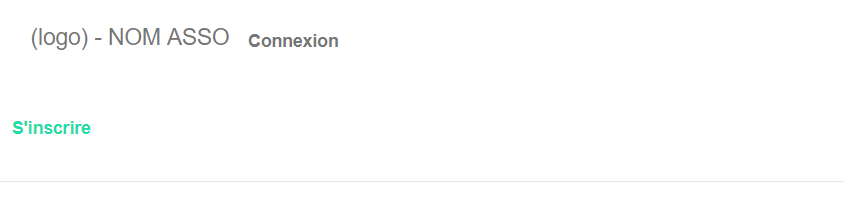
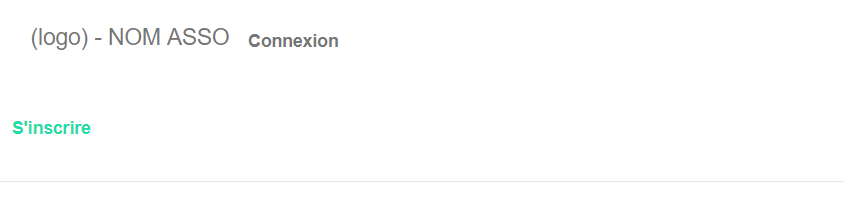
Néanmoins l'affichage ressemble à cela en dessous d'une certaine largeur (-> 765px) :

Voici le code HTML :
CSS : Bootstrap 3 et :
Je rencontre un soucis en CSS (/bootstrap 3) avec la création de mon menu vertical.
En effet, je souhaite faire un menu dont certains éléments disparaissent en fonction de la largeur de la fenêtres
Ainsi je souhaite, sur un large ecran, un design du type :

Et sur écran moins large (tablette, smartphone):

Néanmoins l'affichage ressemble à cela en dessous d'une certaine largeur (-> 765px) :

Voici le code HTML :
HTML:
<header>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<a href="index.html" class="navbar-brand">(logo) - NOM ASSO</a>
<div id="navigation" class="navbar-right">
<ul class="nav navbar-nav">
<li><a href="#" class="hidden-sm hidden-xs">Lien1</a></li>
<li><a href="#" class="hidden-sm hidden-xs">Lien2</a></li>
<li><a href="#" class="hidden-sm hidden-xs">Lien3</a></li>
<li><a href="#" class="hidden-sm hidden-xs">Lien4</a></li>
<li><a href="#" class="navConnexion">Connexion</a> </li>
<li><a href="#" class="navInscription">S'inscrire</a></li>
</ul>
</div>
</div>
</nav>
</header>CSS : Bootstrap 3 et :
Code:
html {
height: 100%;
}
body {
height: 100%;
margin: 0;
padding: 0;
}
.navbar {
background: white;
min-height: 80px;
}
.navbar-brand {
padding: 0 15px;
height: 80px;
line-height: 80px;
}
.navbar-nav > li > a {
line-height: 50px;
font-weight: bold;
}
.navbar-default .navbar-nav>li>a:hover{
color: #22DDAA;
}
Dernière édition:

